| 送信ボタンとリセットボタンを作る | |||||||||||||||||||||
| |||||||||||||||||||||
<input type="submit"><input type="reset"> | |||||||||||||||||||||
| |||||||||||||||||||||
<input>タグに type="submit" を指定すると送信ボタン、type="reset" を指定するとリセットボタンが作成できます。 | |||||||||||||||||||||
<input type="submit" value="送信する">
<input type="reset" value="リセット"> | |||||||||||||||||||||
| |||||||||||||||||||||
■value="" (ボタンに表示する文字) | |||||||||||||||||||||
value="" で指定した文字をボタンに表示します。
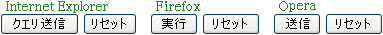
この指定を行わない場合は、ブラウザごとに次のようなデフォルトの文字を表示します。 | |||||||||||||||||||||
 | |||||||||||||||||||||
【送信ボタン】 | |||||||||||||||||||||
入力した内容を送信するためのボタンです。 | |||||||||||||||||||||
【リセットボタン】 | |||||||||||||||||||||
入力した内容をキャンセルして、初期状態に戻すためのボタンです。 | |||||||||||||||||||||
【送信ボタンが複数ある場合】 | |||||||||||||||||||||
押されたボタンにより処理を振分けるなど、複数の送信ボタンを必要とすることがあります。
このような場合には、各送信ボタンに name="" を追加し、それぞれにボタン名を付けます。 | |||||||||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||||||||
| |||||||||||||||||||||
| 関連するページ | |||||||||||||||||||||
CSS リファレンス  :フォーム リファレンス(css)へ :フォーム リファレンス(css)へ | |||||||||||||||||||||
| 画像で送信ボタンを作る | |||||||||||||||||
<input type="image"> | |||||||||||||||||
| |||||||||||||||||
<input>タグに type="image" を指定すると、画像を使った送信ボタンを作成できます。 | |||||||||||||||||
<input type="image" src="send.gif" alt="送信">
<input type="image" src="send.gif" alt="送信" align="right"> | |||||||||||||||||
| |||||||||||||||||
■src="" (画像のファイル名) | |||||||||||||||||
■alt="" (代替えテキスト) | |||||||||||||||||
画像の代替えテキストを指定します。
※ 詳細は、<img>タグの「画像の代替えテキストを指定する」をご覧下さい。 | |||||||||||||||||
■align="" (画像に並ぶ文字の位置) | |||||||||||||||||
画像に並ぶ文字の位置を指定します。
※ 詳細は、<img>タグの「画像に並ぶ文字」をご覧下さい。 | |||||||||||||||||
【送信ボタンが複数ある場合】 | |||||||||||||||||
押されたボタンにより処理を振分けるなど、複数の送信ボタンを必要とすることがあります。
このような場合には、各送信ボタンに name="" を追加し、それぞれにボタン名を付けます。 | |||||||||||||||||
【座標の送信】 | |||||||||||||||||
<form>タグに method="get" を設定し、画像を使った送信ボタンをクリックすると、クリックした位置(座標)が送信されます。 | |||||||||||||||||
■送信される形式 | |||||||||||||||||
例1 ボタン名を指定しない場合…index.html?x=20&y=15 | |||||||||||||||||
例2 ボタン名を指定した場合…index.html?ボタン名.x=20&ボタン名.y=15 | |||||||||||||||||
| |||||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||||
| |||||||||||||||||
| 関連するページ | |||||||||||||||||
HTML タグページ  :画像の代替えテキストを指定する :画像の代替えテキストを指定する
HTML タグページ  :画像に並ぶ文字の位置を指定する :画像に並ぶ文字の位置を指定する | |||||||||||||||||
Utilety Page (参考) :「非推奨タグと非推奨属性」へ :「非推奨タグと非推奨属性」へ | |||||||||||||||||
|
| 汎用的なボタンを作る(1) | |||||||||||||||
<input type="button"> | |||||||||||||||
| |||||||||||||||
<input>タグに type="button" を指定すると、汎用的に使えるボタンを作成できます。 | |||||||||||||||
<input type="button" value="クリック">
<input type="button" value="クリック" onclick="" name=""> | |||||||||||||||
| |||||||||||||||
■value="" (ボタンに表示する文字) | |||||||||||||||
value="" で指定した文字をボタンに表示します。
この指定を行わないと、次のような小さなボタンになります。 → | |||||||||||||||
この汎用タイプのボタンは、主にJavaScriptなどで使用します。
name="" を追加すると、ボタン名を指定できます。 | |||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||
| |||||||||||||||
※ この使用例は、JavaScriptを使用しています。 アラートを使用する場合は、<meta>タグで「スクリプト言語の指定」を行って下さい。 | |||||||||||||||
| 関連するページ | |||||||||||||||
HTML タグページ  :スクリプト言語を指定する :スクリプト言語を指定する | |||||||||||||||
CSS リファレンス  :フォーム リファレンス(css)へ :フォーム リファレンス(css)へ | |||||||||||||||
|
| 汎用的なボタンを作る(2) | |||||||||||||||||||||
<button type=""> | |||||||||||||||||||||
| |||||||||||||||||||||
<button>タグで、送信ボタンやリセットボタン、汎用ボタンなどを作成できます。 | |||||||||||||||||||||
<button type="button">表示する内容</button>
<button type="submit" name="name" value="ボタン">表示する内容</button> | |||||||||||||||||||||
* <button>タグで囲んだ部分をボタンに表示します。表示内容にはタグも使用できるので、「文字 の装飾」や「画像の表示」もできます。 | |||||||||||||||||||||
| |||||||||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||||||||
| |||||||||||||||||||||
※ この使用例は、JavaScriptを使用しています。 アラートを使用する場合は、<meta>タグで「スクリプト言語の指定」を行って下さい。 | |||||||||||||||||||||
| 関連するページ | |||||||||||||||||||||
HTML タグページ  :スクリプト言語を指定する :スクリプト言語を指定する | |||||||||||||||||||||
CSS リファレンス  :フォーム リファレンス(css)へ :フォーム リファレンス(css)へ | |||||||||||||||||||||

 セキュリティの保護のため、コンピュータにアクセスできるアクティブ コンテンツは.....
セキュリティの保護のため、コンピュータにアクセスできるアクティブ コンテンツは.....