�p�X�iURL�j�̎w����@ | |||||
�ŏI�X�V�FNovember-2010 | |||||
| |||||
| �� | �p�X�iURL�j�Ƃ� | ||||
�@�u�p�X�v�Ƃ́A�g�p����t�@�C���Ȃǂ��L���ꏊ������������ł��i�p�\�R���ł́A�t�H���_���̌o�H������������ł��j�B
 �@�uURL�v�Ƃ́A�p�X�i�t�H���_�j���Ƀt�@�C������������������ł��B �@�uURL�v�Ƃ́A�p�X�i�t�H���_�j���Ƀt�@�C������������������ł��B
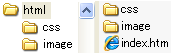
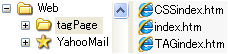
�@�E�̗�ł́A�p�X�́uWeb/tagPage/�v�ŁAURL�́uWeb/tagPage/CSSindex.htm�v�ȂǂƋL�q���܂��B �@�����N��ݒ肷��ꍇ��摜�Ȃǂ̃t�@�C����ǂݍ��ޏꍇ�ɂ́A�Ώۂ̃t�@�C�����p�X�t���iURL�j�Ŏw�肷�邱�ƂɂȂ�܂��B | |||||
�@�yURL �� URI�z | |||||
�@HTML4.01 �ł́AURL�iUniform Resource Locator�j�̊T�O���g������ URI�iUniform Resource Identifiers - RFC2396�j�Ƃ����d�l��������Ă��܂��BURL ���A���\�[�X�̕����I�ȏꏊ�������̂ɑ��AURI �̓��\�[�X�̉��z�I�Ȗ��O���`����炵���̂ł����A����ł͂܂����܂��ʂ���Ă��܂���B �@�ȉ��̐����ł� URI �ƕ\�L���܂����A�uURL�v�Ɠǂݑւ��Ă������x������܂���B | |||||
�@�yURI �Ŏg�p�\�ȕ����z | |||||
�@URI �Ŏg�p�\�ȕ����i���ׂĔ��p�����ł��j���ȉ��Ɏ����܂��B�`���_�i~�j�́AURL �ł͎g�p�ł��܂���ł������AURI �ɂȂ��Ďg�p��������Ă��܂��B | |||||
A-Z a-z 0-9 - _ . / ~ , $ ! * ' ( ) ; : @ = & + | |||||
�����N�̗�F
�@<a href="html_tag/index.htm">html TAG ���w�ڂ�</a> �摜�t�@�C���̗�F �@<img src="image/sample.gif" alt="�T���v��"> �� ���ꂼ�� "html_tag/" �� "image/" �̕����� �p�X �ɂȂ�A �@ "html_tag/index.htm" �� "image/sample.gif" �� URI �ɂȂ�܂��B | |||||
| |||||
| �� | ��p�X�iURI�j�Ƒ��p�X�iURI�j�̎g������ | ||||
| �@�p�X�̎w����@�ɂ́A�u��p�X�iURI�j�v�ɂ��w��Ɓu���p�X�iURI�j�v�ɂ��w�肪����܂��B�ʏ�́A�����N���摜�t�@�C�����u���p�X�iURI�j�v�Ŏw�肵�܂��B
�@����́A�z�[���y�[�W���쐬����ۂɁu�p�\�R���v��ō쐬���A�����N�e�X�g�Ȃǂ��o����ɁuWeb�T�[�o�v�ɃA�b�v���[�h���܂����A���̂Ƃ����p�X�iURI�j�ŋL�q���Ă����Ɓu�����N��v�����������Ȃ��Ă��ǂ�����ł��B | |||||
| �� ��p�X�iURI�j
�@����Web�T�[�o�Ƀ����N����ꍇ��u��y�[�W���w�肷���v�Ƃ��̋L�q���@ �@ Web�T�[�o�L�q��F http://www.tagPage/ �A �p�\�R���̋L�q��F file:///c:/www.tagPage/ | |||||
| �� ���p�X�iURI�j
�@�A�N�Z�X���̃y�[�W����Ƃ������ΓI�ȋL�q���@ �@����T�C�g���̃y�[�W�փ����N����ꍇ�Ȃǂ́A���̕��@�Ŏw�肵�܂��i��p�X�iURI�j�ł��w��ł��܂����A�ʏ�����p�X�iURI�j�Ŏw�肵�܂��j�B | |||||
| |||||
| �� | ��p�X�iURI�j�̎w����@ | ||||
| �@�ΏۂƂȂ�t�@�C���̏ꏊ���Ahttp:// ����L�q���܂��B | |||||
| �@�Ⴆ�AYafoo! JAPAN �̐�p�X�iURI�j�́A���̂悤�ɋL�q���܂��B�i�u���E�U�̃A�h���X�o�[�ɕ\���������e�ł��j
http://www.yahoo.co.jp/index.html | |||||
�� html�t�@�C������ "index.html" �܂��� "index.htm" �̏ꍇ�́Ahtml�t�@�C�������ȗ��� "http://www.yahoo.co.jp/" �ƋL�q�ł��܂��B | |||||
| �@�p�\�R������ html�t�@�C���̐�p�X�iURI�j�́Afile:///�h���C�u��:/ ����L�q���܂��B
file:///c:/www.tagPage/index.htm | |||||
�� html�t�@�C������ "index.html" �܂��� "index.htm" �̏ꍇ�́Ahtml�t�@�C�������ȗ��ł��܂��B | |||||
�� �p�\�R���ŊJ������ html�t�@�C���́A�ʏ� Web�T�[�o�ɃA�b�v���[�h���܂��B���̏ꍇ�A����Web�T�[�o�Ƀ����N����ꍇ��u��y�[�W���w�肷���v�Ƃ��ȊO�͑��p�X�iURI�j�ŋL�q���ĉ������B | |||||
| |||||||||
| �� | ���p�X�iURI�j�̎w����@ | ||||||||
| �@html�t�@�C�����u����Ă���ꏊ�i�����N���̃y�[�W�A�܂��͉摜��\��������y�[�W�j����ɂ��āA�ΏۂƂȂ�t�@�C���̏ꏊ�𑊑ΓI�Ɏw�肵�܂��B
�� �X�^�C���V�[�g�iCSS�j���w�i�摜���w�肷��ꍇ
�@ CSS��html�t�@�C�����ɋL�q���Ă��鎞�́Ahtml�t�@�C�����u����Ă���ꏊ����Ɏw�肵�܂��B
�A CSS���O���t�@�C���ɓZ�߂ċL�q���Ă��鎞�́ACSS�t�@�C�����u����Ă���ꏊ����Ɏw�肵�܂��B | |||||||||
| �@html�t�@�C����CSS�t�@�C���ƑΏۃt�@�C���i�����N��y�[�W��摜�t�@�C���j�Ƃ̈ʒu�W�ɂ��A�L�q���@�͎��̂悤�ȃp�^�[���ɕ������܂��B | |||||||||
| �� �����N��Ȃǂ̋L�q�� | |||||||||
| |||||||||
| �� �w�i�摜�̋L�q�� | |||||||||
| |||||||||