|
| 入力フォームを作る | |||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||
<form> | |||||||||||||||||||||||||||||||||||||||||||||||
<form>タグで、入力フォームを作成します。 | |||||||||||||||||||||||||||||||||||||||||||||||
<form>〜</form> | |||||||||||||||||||||||||||||||||||||||||||||||
* <form>タグで囲んだ部分に、テキスト入力欄、選択ボタン、送信ボタンなどを記述します。 | |||||||||||||||||||||||||||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||
|
| データの送信形式と送信先を指定する | |||||||||||||||||||||
<form method="" action=""> <form method="" action="" target="">
<form method=POST action="" enctype=""> | |||||||||||||||||||||
<form>タグに method属性や action属性を追加すると、送信形式や送信先を指定できます。 | |||||||||||||||||||||
<form method="POST" action="origin.cgi"> | |||||||||||||||||||||
| |||||||||||||||||||||
※ <form>タグには、action属性が必須となります。 | |||||||||||||||||||||
【送信形式(POSTとGET)】 | |||||||||||||||||||||
データの送信形式は、method属性に POST か GET を指定します。一般的なフォームでは POST を指定します。
※ method属性の指定を省いた場合は、GET が適用されます。 | |||||||||||||||||||||
※ POST … フォームのデータを本文として送信します。
一度に大量のデータを送信することが可能です。 | |||||||||||||||||||||
※ GET … フォームのデータを URL の末尾に追加して送信します。
送信できるデータ量には制限があります。 | |||||||||||||||||||||
【データの送信先】 | |||||||||||||||||||||
一般的には、CGI(Common Gateway Interface)などのプログラムに送信します。送信先は、そのプログラムのファイル名を指定して下さい。 | |||||||||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||||||||
| |||||||||||||||||||||
<form>タグに target属性を追加すると、送信結果を表示するウィンドウ(フレーム)を指定できます。 | |||||||||||||||||||||
<form method="POST" action="origin.cgi" target="_top"> | |||||||||||||||||||||
| |||||||||||||||||||||
※ target に "_blank" を指定した場合は、ユーザーの環境によってはポップアップブロックが機能することがあります。 | |||||||||||||||||||||
【フレームを使用した場合の例】 | |||||||||||||||||||||
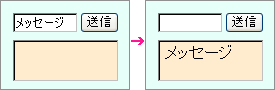
 ■ メインページに入力欄を置き、下のフレームに結果を表示する場合 ■ メインページに入力欄を置き、下のフレームに結果を表示する場合
チャットなどで使用されるパターンです。上の入力欄でデータをプログラムに信送し、信送結果を下のフレームに表示します。 指定方法: 下のフレームにフレーム名を付けて、target="" にその名前を指定します。 ※フレーム名の付け方は、<frame>タグの「フレーム名の設定」をご覧下さい。 | |||||||||||||||||||||
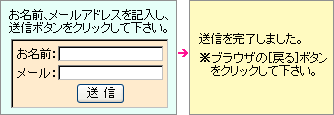
 ■ 下のフレームに入力欄を置き、送信結果をページ全体で表示する場合 ■ 下のフレームに入力欄を置き、送信結果をページ全体で表示する場合
メール送信フォームを作成した時などのパターンです。下のフレームでデータをプログラムに送信し、メール送信の結果をページ全体で表示します。 指定方法: target="_top" を指定します。 | |||||||||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||||||||
| |||||||||||||||||||||
| 関連するページ | |||||||||||||||||||||
HTML タグページ  :DOCTYPE宣言 :DOCTYPE宣言 | |||||||||||||||||||||
<form>タグに enctype属性を追加すると、送信時のデータ形式(MIMEタイプ)を指定できます。 | |||||||||||||||||||||
※ enctype属性を使用する場合は、method属性に "POST" を指定します。 | |||||||||||||||||||||
<form method="POST" action="origin.cgi" enctype="multipart/form-data"> | |||||||||||||||||||||
| |||||||||||||||||||||
application/x-www-form-urlencoded(初期値) | |||||||||||||||||||||
データをURLエンコード(変換)して送信します。enctype属性を指定しない場合は、このタイプが適用されます。
※ 一般的なフォームでは、enctype属性の指定は必要ありません。 | |||||||||||||||||||||
multipart/form-data | |||||||||||||||||||||
データをマルチパートデータとして送信します。フォーム内にファイルの送信欄を配置する場合には、このタイプを指定します。 | |||||||||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||||||||
| |||||||||||||||||||||
| 関連するページ | |||||||||||||||||||||
HTML タグページ  :ファイルの送信欄を作る :ファイルの送信欄を作る | |||||||||||||||||||||
|
| 入力項目と項目名を関連付ける | |||||||||||||||||||
<label> | |||||||||||||||||||
<label>タグを指定すると、入力項目(フォームの部品)と項目名を関連付けることができます。 | |||||||||||||||||||
■入力項目と項目名(テキスト)を関連付ける方法 | |||||||||||||||||||
・ <input>タグに id属性を追加し、関連付けしたい「ラベル名」を指定します。 <input type="checkbox" name="name" value="" id="label1"> | |||||||||||||||||||
・ <label>タグに for属性を指定し、「ラベル名」を付けます。
<label for="label1">項目名(テキスト)</label> | |||||||||||||||||||
* 「項目名(テキスト)」を<input>タグの上の行や左側に表示する場合は、<label>タグを「先に」指定して下さい。 | |||||||||||||||||||
| |||||||||||||||||||
※ 名前は、アルファベットで始まる半角英数字(一部の記号も使用可)で自由に指定できます。
使用できる記号は、ハイフォン( - )、アンダーバー( _ )、コロン( : )、ピリオド( . )の4つです。 | |||||||||||||||||||
【使用方法】 | |||||||||||||||||||
通常のフォームでは、「項目名(テキスト)」の部分をクリックしても、その入力項目を選択できません。
例えば、ラジオボタンの場合、「丸の部分」をクリックしないとその項目は選択できません。 <label>タグで関連付けを行うと、「項目名」をクリックしてもその項目を選択できるようになります。 | |||||||||||||||||||
【記述方法1】 <input>タグと<label>タグを別々に記述する場合 | |||||||||||||||||||
まず、<input>タグに id="" を追加して名前(ラベル名)を指定します。次に、<label>タグに for="" を追加して id="" と同じ名前(ラベル名)を指定し、「項目名(テキスト)」を終了タグ囲みます。
<input type="radio" name="name" value="" id="yes"><label for="yes">はい</label> ※ この例では "yes" という名前(ラベル名)によって、ラジオボタンと項目名を関連付けます。 | |||||||||||||||||||
【記述方法2】 <input>タグを<label>タグで囲む場合 | |||||||||||||||||||
<label>タグで<input>タグ全体と、「項目名」を囲んで指定します。この記述方法は、for="" や id="" を省略できます。
<label><input type="radio" name="name" value="">はい</label> ※ この方法は、名前(ラベル名)がないので記述は簡単ですが、対応していないブラウザもあります。 | |||||||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||||||
| |||||||||||||||||||










