|
| �C�����C���t���[�����̔w�i�F���w�肷��(CSS) | |||||||||||||
background-color: ***; | |||||||||||||
�@background-color �́A�S�Ẵ^�O�i�v�f�j�ɓK�p�ł��܂��B | |||||||||||||
�@background-color �́A�w�i�F���w�肷��v���p�e�B�ł��B���̃v���p�e�B���u�C�����C���t���[���ɓǂݍ��ރy�[�W�v��<body>�^�O�i�v�f�j�ɐݒ肵�A�C�����C���t���[�����̔w�i�F���w�肵�܂��B | |||||||||||||
�@body { background-color: #f8f8f8; } | |||||||||||||
| |||||||||||||
�� �w�i�F�̎w��́A�u�y�[�W�̔w�i�F���w�肷���v���Q�l�ɂ��ĉ������B | |||||||||||||
| �@�� �g�p��ƃu���E�U�ł̕\�� (h3-1)�X�^�C���V�[�g�̏������i��{�j�́A������ �ł��B | |||||||||||||
| |||||||||||||
| �֘A����y�[�W | |||||||||||||
CSS �X�^�C���V�[�g �F�y�[�W�̔w�i�F���w�肷�� �F�y�[�W�̔w�i�F���w�肷�� | |||||||||||||
HTML �^�O�y�[�W  �F�C�����C���t���[���i���t���[���j�̊�{ �F�C�����C���t���[���i���t���[���j�̊�{
HTML �^�O�y�[�W  �F�C�����C���t���[���̔w�i���ɂ��� �F�C�����C���t���[���̔w�i���ɂ��� | |||||||||||||
|
| �C�����C���t���[�����̔w�i�ɉ摜���g��(CSS) | |||||||||||||
backGround-image: url(URI); | |||||||||||||
�@���̃v���p�e�B�́A�S�Ẵ^�O�i�v�f�j�ɓK�p�ł��܂��B | |||||||||||||
�@backGround-image �́A�w�i�摜���w�肷��v���p�e�B�ł��B���̃v���p�e�B���u�C�����C���t���[���ɓǂݍ��ރy�[�W�v��<body>�^�O�i�v�f�j�ɐݒ肵�A�C�����C���t���[�����̔w�i�摜���w�肵�܂��B | |||||||||||||
�@body { backGround-image: url(back.gif); } | |||||||||||||
| |||||||||||||
�� url( ) �c ( ) ���ɉ摜��URI���w�肵�܂��B | |||||||||||||
�� �w�i�摜�̎w��́A�u�y�[�W�̔w�i�ɉ摜���g���v���Q�l�ɂ��ĉ������B | |||||||||||||
| �@�� �g�p��ƃu���E�U�ł̕\�� (h3-2)�X�^�C���V�[�g�̏������i��{�j�́A������ �ł��B | |||||||||||||
| |||||||||||||
| �֘A����y�[�W | |||||||||||||
CSS �X�^�C���V�[�g �F�y�[�W�̔w�i�ɉ摜���g�� �F�y�[�W�̔w�i�ɉ摜���g�� | |||||||||||||
HTML �^�O�y�[�W  �F�C�����C���t���[���i���t���[���j�̊�{ �F�C�����C���t���[���i���t���[���j�̊�{
HTML �^�O�y�[�W  �F�C�����C���t���[���̔w�i���ɂ��� �F�C�����C���t���[���̔w�i���ɂ��� | |||||||||||||
|
| �C�����C���t���[�����̔w�i�߂���(CSS) | |||||||||||||||||||
background-color: transparent; | |||||||||||||||||||
�@background-color �́A�S�Ẵ^�O�i�v�f�j�ɓK�p�ł��܂��B | |||||||||||||||||||
�@background-color �́A�w�i�F���w�肷��v���p�e�B�ł��B���̃v���p�e�B���u�C�����C���t���[���ɓǂݍ��ރy�[�W�v��<body>�^�O�i�v�f�j�ɐݒ�i�l�Ftransparent�j���A�C�����C���t���[�����̔w�i�߁i�������j�����܂��B | |||||||||||||||||||
�@body { background-color: transparent; } | |||||||||||||||||||
| |||||||||||||||||||
�� Firefox �́A���̎w�肪�Ȃ��Ă����߂��܂��BInternet Exp. �� Opera �́A���̎w�肪�K�v�ł��B | |||||||||||||||||||
�@�yInternet Exp.�ł̓��ߕ��@�z | |||||||||||||||||||
�� Internet Exp.�̏ꍇ�́A���̃v���p�e�B�ibackground-color�j�̐ݒ�ɉ����āA<iframe>�^�O�i�v�f�j�� allowtransparency �����̎w�肪�K�v�ɂȂ�܂��B
<ifarme src="sample.thm" allowtransparency="true"> �` </ifarme> | |||||||||||||||||||
| �@�� �g�p��ƃu���E�U�ł̕\�� (h3-3)�X�^�C���V�[�g�̏������i��{�j�́A������ �ł��B | |||||||||||||||||||
| |||||||||||||||||||
| �֘A����y�[�W | |||||||||||||||||||
CSS �X�^�C���V�[�g �F�w�i���܂Ƃ߂Ďw�肷�� �F�w�i���܂Ƃ߂Ďw�肷�� | |||||||||||||||||||
HTML �^�O�y�[�W  �F�C�����C���t���[���i���t���[���j�̊�{ �F�C�����C���t���[���i���t���[���j�̊�{
HTML �^�O�y�[�W  �F�C�����C���t���[���̔w�i���ɂ��� �F�C�����C���t���[���̔w�i���ɂ��� | |||||||||||||||||||
|
| �C�����C���t���[�����̃}�[�W�����w�肷��(CSS) | ||||||||||||||||||||
margin: *px *px; | ||||||||||||||||||||
�@margin �́A�S�Ẵ^�O�i�v�f�j�ɓK�p�ł��܂��B�������Atable�v�f�Acaption�v�f�ȊO�̕\�֘A�v�f�ɂ͓K�p�ł��܂���B | ||||||||||||||||||||
�@margin �́A�㉺���E�̃}�[�W���i�O���̗]���j���܂Ƃ߂Ďw�肷��v���p�e�B�ł��B���̃v���p�e�B���u�C�����C���t���[���ɓǂݍ��ރy�[�W�v��<body>�^�O�i�v�f�j�ɐݒ肵�A�C�����C���t���[�����̃}�[�W�����w�肵�܂��B | ||||||||||||||||||||
�@body { margin: 5px 10px; padding: 0; } | ||||||||||||||||||||
| ||||||||||||||||||||
�@�y�w����@�z | ||||||||||||||||||||
�@���̂S�^�C�v�̎w����@������܂��B���ꂼ��̒l�́A���p�X�y�[�X�ŋ��܂��B
�@ margin: 2px; �c �u�㉺���E�v���܂Ƃ߂Ďw��
�A margin: 2px 3px; �c �u�㉺�v�Ɓu���E�v���w�� �B margin: 2px 3px 4px; �c �u��v��u���E�v��u���v���w�� �C margin: 2px 3px 4px 5px; �c �u��v��u�E�v��u���v��u���v���w��i���v���j | ||||||||||||||||||||
�@�y�p�f�B���O�ɂ����z | ||||||||||||||||||||
�@body { } �� <body>�^�O�Ƀ}�[�W����ݒ肷��ꍇ�́A������ padding: 0; ���w�肵�ĉ������B�i�ꕔ�̃u���E�U�ŗ]���̑傫�����قȂ��Ă��܂����߁j
�@body { margin: 5px; padding: 0; } | ||||||||||||||||||||
| �@�� �g�p��ƃu���E�U�ł̕\�� (h3-4)�X�^�C���V�[�g�̏������i��{�j�́A������ �ł��B | ||||||||||||||||||||
| ||||||||||||||||||||
| �֘A����y�[�W | ||||||||||||||||||||
HTML �^�O�y�[�W  �F�C�����C���t���[���i���t���[���j�̊�{ �F�C�����C���t���[���i���t���[���j�̊�{
HTML �^�O�y�[�W  �F�g�ƕ\�����e�̊ԂɃ}�[�W�����w�肷�� �F�g�ƕ\�����e�̊ԂɃ}�[�W�����w�肷�� | ||||||||||||||||||||
|
| �X�N���[���o�[�̐F��ς���(CSS) | |||||||||||||||||||||||||||
scrollbar-***-color: #0000ff; | |||||||||||||||||||||||||||
�@���̃v���p�e�B�́Abody(�܂��� html) �^�O�i�v�f�j��textarea�^�O�i�v�f�j�Ɏw�肵�܂��B | |||||||||||||||||||||||||||
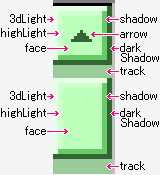
�@scrollbar-***-color �́A�X�N���[���o�[�̐F���w�肷��v���p�e�B�ł��i*** �̕����ɂ́Abase�Aface�Atrack�Aarrow�A3dLight�AhighLight�Ashadow�AdarkShadow ������܂��j�B
�@���̃v���p�e�B���u�C�����C���t���[���ɓǂݍ��ރy�[�W�v��<body>(�܂���<html>) �^�O�i�v�f�j�ɐݒ肷��ƁA�C�����C���t���[���̃X�N���[���o�[�̐F��ύX�ł��܂��B | |||||||||||||||||||||||||||
����{�F�����Ŏw�肷��ꍇ
body, html { scrollbar-base-color: blue; } | |||||||||||||||||||||||||||
���ׂ����ݒ肷��ꍇ
body { scrollbar-face-color: #ffbc60; scrollbar-track-color: #fff8dc;
scrollbar-arrow-color: white; scrollbar-3dlight-color: #ffebcd; scrollbar-highlight-color: #fff8dc; scrollbar-shadow-color: #d2691e; scrollbar-darkshadow-color: #8b0000; }�@�s�I�����W�F�ɂȂ�܂��t | |||||||||||||||||||||||||||
| |||||||||||||||||||||||||||
�@�y�w�肷��ꍇ�̗��ӓ_�z | |||||||||||||||||||||||||||
�� <body>�^�O�i�v�f�j��<html>�^�O�i�v�f�j
�@DOCTYPE�錾�i�\�����[�h�j���u�݊����[�h�v�̏ꍇ��<body>�^�O�i�v�f�j�Ɏw�肵�܂����A�u�W�����[�h�v�̏ꍇ��<html>�^�O�i�v�f�j�Ɏw�肵�܂��B | |||||||||||||||||||||||||||
�� �C�����C���t���[���i<iframe>�j�̃X�N���[���o�[
�@�C�����C���t���[���̃X�N���[���o�[�́A���̃t���[���ɓǂݍ��܂��y�[�W��<body>(�܂���<html>) �^�O�i�v�f�j�Ɏw�肵�܂��B | |||||||||||||||||||||||||||
�� �X�N���[���o�[�̐ݒ�́A�u�X�N���[���o�[�̐F��ς����i�y�[�W�S�́j�v���Q�l�ɂ��ĉ������B | |||||||||||||||||||||||||||
| �@�� �g�p��ƃu���E�U�ł̕\�� (h3-5)�X�^�C���V�[�g�̏������i��{�j�́A������ �ł��B | |||||||||||||||||||||||||||
| |||||||||||||||||||||||||||
| �֘A����y�[�W | |||||||||||||||||||||||||||
CSS �X�^�C���V�[�g �F�X�N���[���o�[�̐F��ς���i�y�[�W�S�́j �F�X�N���[���o�[�̐F��ς���i�y�[�W�S�́j | |||||||||||||||||||||||||||
HTML �^�O�y�[�W  �F�X�N���[���o�[���w�肷��ii�t���[���j �F�X�N���[���o�[���w�肷��ii�t���[���j | |||||||||||||||||||||||||||