|
| ブラウザのマージンを指定する(CSS) | |||||||||||||||||||
margin: *px ....; | |||||||||||||||||||
このプロパティは、全てのタグ(要素)に適用できます。ただし、table要素、caption要素以外の表関連要素には適用できません。 | |||||||||||||||||||
margin は、上下左右のマージンを指定するプロパティです。このプロパティを<body>タグ(要素)に設定すると、ページ全体の上下左右のマージンをまとめて指定できます。 | |||||||||||||||||||
body { margin:2px 4px 2px 4px; } .mar24 { margin:2px 4px 2px 4px; } | |||||||||||||||||||
| |||||||||||||||||||
* 値には auto(自動)を指定することもできます。 | |||||||||||||||||||
【指定方法】 | |||||||||||||||||||
次の4タイプの指定方法があります。それぞれの値は、半角スペースで区切ります。
① margin: 2px; … 「上下左右」をまとめて指定
② margin: 2px 3px; … 「上下」と「左右」を指定 ③ margin: 2px 3px 4px; … 「上」、「左右」、「下」を指定 ④ margin: 2px 3px 4px 5px; … 「上」、「右」、「下」、「左」を指定(時計回り) | |||||||||||||||||||
* 左右のマージン指定など、一部分を指定する場合は、「マージン指定(個別)」を参照して下さい。 | |||||||||||||||||||
【パディングについて】 | |||||||||||||||||||
body { } や <body>タグにマージンを設定する場合は、同時に padding: 0; を指定して下さい。(一部のブラウザで余白の大きさが異なってしまうため)
body { margin: 5px; padding: 0; } | |||||||||||||||||||
| ★ 使用例とブラウザでの表示 (a2-1)スタイルシートの書き方(基本)は、こちら です。 | |||||||||||||||||||
| |||||||||||||||||||
※ ①が body { } の働いている部分です。
※ ②が .marAll { } の働いている部分です。マージン設定と文字の表示位置との関係を分かりやすくするため、背景色も設定しています。 | |||||||||||||||||||
| 関連するページ | |||||||||||||||||||
CSS スタイルシート :ボックスのマージン(外側の余白)を指定する :ボックスのマージン(外側の余白)を指定する | |||||||||||||||||||
HTML タグページ  :ブラウザのマージンを指定する :ブラウザのマージンを指定する | |||||||||||||||||||
|
| 上下左右のマージンを個別に指定する(CSS) | ||||||||||||||||||||
margin-top: *px; | ||||||||||||||||||||
このプロパティは、全てのタグ(要素)に適用できます。 | ||||||||||||||||||||
margin-top は、上下左右のマージンを指定するプロパティです(top の部分には、right、bottom、left が入ります)。このプロパティを<body>タグ(要素)に設定すると、ページ全体の上下左右のマージンを指定できます。 | ||||||||||||||||||||
body { margin-top: 5px; margin-right: 8px; margin-bottom: 5px; margin-left: 8px; }
.mar5-8 { margin-top: 5px; margin-right: 8px; margin-bottom: 5px; margin-left: 8px; } | ||||||||||||||||||||
| ||||||||||||||||||||
* 値には auto(自動)を指定することもできます。
* 2行目以降を1文字空けるなどの文字下げに使う場合は、文字のポイントに合わせ 12pt 15pt などと、ポイント数で指定すると分かりやすくなります。
* 上下マージンを2ピクセル、左右をマージンを10パーセントで指定する場合は、次のようになります。(文の途中に注釈文を挿入する場合などに使われています。)
.marCom { margin-top: 2px; margin-bottom: 2px; margin-left: 10%; margin-right: 10%; } * 上下左右のマージンをまとめて指定する場合は、「マージン指定(一括)」を参照して下さい。 | ||||||||||||||||||||
【パディングについて】 | ||||||||||||||||||||
body { } や <body>タグにマージンを設定する場合は、同時に padding: 0; を指定して下さい。(一部のブラウザで余白の大きさが異なってしまうため)
body { margin-left: 5px; padding: 0; } | ||||||||||||||||||||
| ★ 使用例とブラウザでの表示 (a2-2)スタイルシートの書き方(基本)は、こちら です。 | ||||||||||||||||||||
| ||||||||||||||||||||
※ の部分が全体の表示領域です。
※ ①が body { } の働いている部分で、全体の表示領域と背景色がピンク色の部分との隙間が15ピクセルに設定されます。
※ ②が .mar15 { } の働いている部分で、背景色がピンク色の部分とプラム色の部分との隙間が15ピクセルに設定されます。 | ||||||||||||||||||||
|
| スクロールバーの色を変える(CSS) | |||||||||||||||||||||||||||||||||
scrollbar-base-color: #ffffff; | |||||||||||||||||||||||||||||||||
このプロパティは、body(または html) タグ(要素)やtextareaタグ(要素)に指定します。 | |||||||||||||||||||||||||||||||||
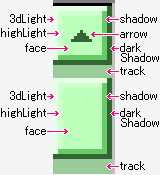
scrollbar-***-color は、スクロールバーの色を指定するプロパティです(*** の部分には、base、face、track、arrow、3dLight、highLight、shadow、darkShadow が入ります)。
このプロパティを<body>(または<html>) タグ(要素)に設定すると、ページ全体のスクロールバーの色を変更できます。 | |||||||||||||||||||||||||||||||||
■基本色だけで指定する場合
body { scrollbar-base-color: blue; } .scroll { scrollbar-base-color: seagreen; } | |||||||||||||||||||||||||||||||||
■細かく設定する場合
body { scrollbar-face-color: #ffbc60; scrollbar-track-color: #fff8dc;
scrollbar-arrow-color: white; scrollbar-3dlight-color: #ffebcd; scrollbar-highlight-color: #fff8dc; scrollbar-shadow-color: #d2691e; scrollbar-darkshadow-color: #8b0000; } 《オレンジ色になります》 | |||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||
【指定する場合の留意点】 | |||||||||||||||||||||||||||||||||
■ <body>タグ(要素)と<html>タグ(要素)
DOCTYPE宣言(表示モード)が「互換モード」の場合は<body>タグ(要素)に指定しますが、「標準モード」の場合は<html>タグ(要素)に指定します。 | |||||||||||||||||||||||||||||||||
■ インラインフレーム(<iframe>)のスクロールバー
インラインフレームのスクロールバーは、そのフレームに読み込まれるページの<body>(または<html>) タグ(要素)に指定します。 | |||||||||||||||||||||||||||||||||
■ テキストエリア(<textarea>)のスクロールバー
ページのスクロールバーの色を指定するとテキストエリアのスクロールバーにも適用されます。テキストエリアのみを通常の色にしたい場合は、<textarea>タグ(要素)に transparent; を設定します。以下は、<textarea>タグに style 属性を追加し、指定するときの記述例です。 → <textarea style="scrollbar-base-color:transparent; scrollbar-arrow-color:transparent;"> | |||||||||||||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 (a2-3)スタイルシートの書き方(基本)は、こちら です。 | |||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||
※ スクロールバーの色変更は、ページの表示モードにより body タグ(要素)か html タグ(要素)に書くことになっていますが、双方に指定しておけば「表示モード」に関係なく適用できます。
※ body と html の双方に指定する場合は、ピリオド型のシート名にして、<body>タグと<html>タグに class="" 属性を追加し、そのシート名を記述して下さい。タグ適用型のスタイルシート名( body { } や html { } )にすると両方に同じことを書かなければなりません。 | |||||||||||||||||||||||||||||||||
 Opera について Opera について※ スクロールバーの色変更は、Internet Exp. 独自のプロパティですが、Opera は <body>タグ(要素)に指定すると機能します。Opera を使用している場合は、こちらで確認して下さい。 | |||||||||||||||||||||||||||||||||
| 関連するページ | |||||||||||||||||||||||||||||||||
CSS スタイルシート :テキストエリアのスクロールバーの色を変える :テキストエリアのスクロールバーの色を変える | |||||||||||||||||||||||||||||||||
HTML タグページ  :ブラウザの表示モード(標準モードと互換モード) :ブラウザの表示モード(標準モードと互換モード) | |||||||||||||||||||||||||||||||||
InstancePage(参考) :スクロールバーの色を変える(Operaの実例) :スクロールバーの色を変える(Operaの実例) | |||||||||||||||||||||||||||||||||
|
| カーソルの形を変更する(CSS) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
cursor: auto; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
このプロパティは、全てのタグ(要素)に適用できます。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
cursor は、カーソルの形を指定するプロパティです。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.curAut { cursor:auto; } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
【カーソルの種類】 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
* 「表示例」のセル内にカーソルを合わせると、カーソルの形を表示します。(パソコンの環境により、カーソルの形は異なる場合があります) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
※ オリジナルカーソルは、Internet Exp.6 以降と Firefox で対応しています。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
【独自拡張のカーソル】 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
独自拡張となりますが、以下の値を指定することもできます。(Internet Exp.6 以降と Firefox で対応) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
【オリジナルカーソルについて】 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
独自の画像をカーソルとして使用できます。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
■指定方法 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
cursor: url(example.cur), text; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
* url( ) … ( ) 内に、カーソルとして使用する画像ファイルを指定します。
オリジナルカーソルが表示できない場合に備え、カンマ( , )に続けて任意のキーワード(default や pointer など)を指定しておきます。(上記の例では text を指定しています) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
■カーソルの候補 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
cursor: url(example.cur), url(example.gif), auto; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
* 上記のように、カンマ( , )で区切り複数のカーソル候補を設定しておくこともできます。この場合、ユーザーの環境で利用できる形式の画像が使用できます。(先に指定したものが優先されます) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
■対応ブラウザ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
* オリジナルカーソルは、Internet Exp.6 以降と Firefox で対応しています。(Firefox はバージョン1.5から対応しているようです)
未対応ブラウザの場合は、url(***) の指定があると最後のキーワードも無視されてしまうようです。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
■ファイル形式 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
* カーソルに使用できるファイル形式は、Internet Exp. の場合はカーソル(*.cur)とアニメーションカーソル(*.ani)だけです。Firefox の場合は、GIF や JPEG、PNG なども使用できるようです。 カーソル用の画像(*.cur、*.ani)を作成するには、アイコン作成ソフトなどが必要になります。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 参考: オリジナルカーソルの作成ソフト 参考: オリジナルカーソルの作成ソフト※ オリジナルカーソルは、「Cursor FX」で作成できます。このソフトは日本語対応ですが有料です。
ダウンロードは、こちらのページです。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 (a2-4)スタイルシートの書き方(基本)は、こちら です。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||