|
| インラインフレーム(iフレーム)の基本 |
<iframe src=""> |
<iframe>タグを指定すると、ページ内の好きな場所にフレームを表示できます。 |
※ <iframe>タグは、DOCTYPE宣言が Strict の場合には使用できません。<iframe>タグを使用する場合は、DOCTYPE宣言を Transitional にして下さい。 |
<iframe src="ifexample.htm">〜</iframe> |
■通常のフレームとインラインフレームの違い |
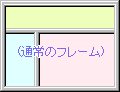
  * <frameset>タグで作る通常のフレームの場合 * <frameset>タグで作る通常のフレームの場合
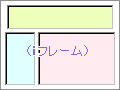
上下左右に画面を分割し、その中に「別の文書」を読み込みます。 * <iframe>タグで作るインラインフレームの場合
ページ内の好きな場所にフレーム領域を作り、その中に「別の文書」を読み込みます。 |
通常のフレームは2種類のタグ(<frameset>、<frame>)を使用しますが、インラインフレームの場合は、<iframe>タグを好きな場所に記述するだけで指定できます。
また、通常のフレームでは<body>タグを使用しませんが、インラインフレームは<body>タグに囲まれた部分で使用します。 |
| 関連するページ |
HTML タグページ  :DOCTYPE宣言 :DOCTYPE宣言 |
|
| インラインフレームを作る | |||||||
<iframe src=""><iframe width="" height=""><iframe name="">
<iframe frameborder=0><iframe scrolling=""> <iframe marginWidth="" marginHeight=""> <iframe allowTransparency="true"> | |||||||
<iframe>タグに src="" を追加すると、インラインフレームに読み込むページを指定できます。 | |||||||
<iframe src="ifexample.htm">〜</iframe> | |||||||
| |||||||
■<iframe>未対応ブラウザでの表示 | |||||||
<iframe src="ifexample.htm">
未対応ブラウザで、フレームの代わりに表示する内容を記述 </iframe> | |||||||
* 未対応ブラウザでは、<iframe>タグに囲まれた内容を表示します。<iframe>タグに対応しているブラウザでは、この部分は表示されません。 | |||||||
| ** <iframe>タグ(基本設定)の使用例は、 こちら のページをご覧下さい。** | |||||||
| 関連するページ | |||||||
Utilety Page (参考) :「パス(URL)の指定方法」へ :「パス(URL)の指定方法」へ | |||||||
<iframe>タグに width="" や height="" を追加すると、インラインフレームの大きさを指定できます。 | |||||||
<iframe src="ifexample.htm" width="250" height="100">〜</iframe> | |||||||
| |||||||
| ** <iframe>タグ(width、height)の使用例は、 こちら のページをご覧下さい。** | |||||||
| 関連するページ | |||||||
CSS スタイルシート :インラインフレームの大きさを指定する :インラインフレームの大きさを指定する | |||||||
<iframe>タグに name="" を追加すると、インラインフレームに名前を付けることができます。 | |||||||
<iframe src="ifexample.htm" name="ifMain">〜</iframe> | |||||||
| |||||||
※ フレーム名には、アルファベットで始まる半角英数字(一部の記号も使用可)で指定します。
フレーム名に使用できる記号は、ハイフォン( - )、アンダーバー( _ )、コロン( : )、ピリオド( . )の4つです。 | |||||||
※ このフレーム名は、リンクに target属性を指定する場合や、formの送信で target属性を指定する場合に使用します。 | |||||||
| ** <iframe>タグ(name)の使用例は、 こちら のページをご覧下さい。** | |||||||
<iframe>タグに frameborder=0 を追加すると、インラインフレームの境界線を消すことができます。 | |||||||
<iframe src="ifexample.htm" frameBorder="0">〜</iframe> | |||||||
| |||||||
| ** <iframe>タグ(frameBorder)の使用例は、 こちら のページをご覧下さい。 | |||||||
| 関連するページ | |||||||
CSS スタイルシート :インラインフレームの境界線を指定する :インラインフレームの境界線を指定する | |||||||
<iframe>タグに scrolling="" を追加すると、スクロールバーの「表示」 「非表示」を指定できます。 | |||||||
<iframe src="ifexample.htm" scrolling="no">〜</iframe> | |||||||
| |||||||
※スタイルシートを使用すると、スクロールバーの色も指定できます。 | |||||||
| ** <iframe>タグ(scrolling)の使用例は、 こちら のページをご覧下さい。** | |||||||
| 関連するページ | |||||||
CSS スタイルシート :スクロールバーの色を変える(iフレーム) :スクロールバーの色を変える(iフレーム) | |||||||
<iframe>タグに marginWidth="" や marginHeight="" を追加すると、フレーム枠と表示内容との間にマージンを設定できます。 | |||||||
<iframe src="ifexample.htm" marginWidth="15" marginHeight="10">〜</iframe> | |||||||
| |||||||
 注意: マージン設定について 注意: マージン設定について※ 「インラインフレームに読み込むページ(<iframe src="">で指定したページ)」の<body>タグに、マージン(leftMargin(marginWidth)="" や topMargin(marginHeight)="")を指定すると、そのマージン指定が優先します。 | |||||||
| ** <iframe>タグ(marginWidth、marginHeight)の使用例は、 こちら のページをご覧下さい。** | |||||||
| 関連するページ | |||||||
CSS スタイルシート :インラインフレーム内のマージンを指定する :インラインフレーム内のマージンを指定する | |||||||
<iframe>タグに allowTransparency="true" を指定すると、インラインフレームの背景を透明にできます。 | |||||||
* この指定をすると、メインページで設定した背景(背景色や背景画像)がインラインフレームにも反映されます。 | |||||||
<iframe src="ifexample.htm" allowTransparency="true">〜</iframe> | |||||||
| |||||||
※ 透過の指定を有効にするには、同時に以下の指定を行っておく必要があります。 | |||||||
■インラインフレームに読み込まれるページの指定 | |||||||
インラインフレーム内に表示されるページの<body>タグに、スタイルシートで次のように指定します。 | |||||||
<body style="background-color: transparent;"> | |||||||
| |||||||
スタイルシートを使わない次の指定方法もあります | |||||||
<body bgColor="transparent"> | |||||||
この指定方法は Internet Exp. 以外では対応していません。Firefox や Opera などでは「意図しない背景色」で表示される事があります。(transparent が不正なカラーネームとして認識するようです) | |||||||
| ** <iframe>タグ(allowTransparency)の使用例は、 こちら のページをご覧下さい。** | |||||||
| 関連するページ | |||||||
CSS スタイルシート :インラインフレーム内の背景色を指定する :インラインフレーム内の背景色を指定する
CSS スタイルシート  :インラインフレーム内の背景に画像を使う :インラインフレーム内の背景に画像を使う
CSS スタイルシート  :インラインフレーム内の背景を透過する :インラインフレーム内の背景を透過する | |||||||
| インラインフレームに並ぶ文字の位置を指定する | |||||||||||||
<iframe src="" align="" > <iframe src="" vSpace="" hSpace=""><br clear=""> | |||||||||||||
<iframe>タグに align="" を追加すると、インラインフレームに並ぶ文字の表示位置を指定できます。 | |||||||||||||
<iframe src="ifexample.htm" align="left">〜</iframe> | |||||||||||||
| |||||||||||||
【並ぶ文字の扱いについて】 | |||||||||||||
* top、middle、bottom の指定では1行しか並べられないのに対して、left、right の指定では複数行の文字を並べることができます。
left、right を指定する場合は、文字の回り込みを終了させるための<br clear>もご覧下さい。 | |||||||||||||
【1行の並びと複数行の違いについて】 | |||||||||||||
| |||||||||||||
| ** <iframe>タグ(align)の使用例は、 こちら のページをご覧下さい。** | |||||||||||||
| 関連するページ | |||||||||||||
CSS スタイルシート :インラインフレームに並ぶテキストの位置(垂直方向)を指定する :インラインフレームに並ぶテキストの位置(垂直方向)を指定する
CSS スタイルシート  :インラインフレームのフロート(浮動化)を指定する :インラインフレームのフロート(浮動化)を指定する | |||||||||||||
Utilety Page (参考) :「非推奨タグと非推奨属性」へ :「非推奨タグと非推奨属性」へ | |||||||||||||
<iframe>タグに vSpace="" や hSpace="" を追加すると、インラインフレームの周囲に余白を設定することができます。 | |||||||||||||
<iframe src="ifexample.htm" vSpace="15" hSpace="15">〜</iframe> | |||||||||||||
| |||||||||||||
※<iframe>タグに対するこの属性は、Firefox では対応していません。Firefox にも対応させたい場合は、スタイルシートで指定して下さい。 | |||||||||||||
| ** <iframe>タグ(vSpace、hSpace)の使用例は、 こちら のページをご覧下さい。** | |||||||||||||
| 関連するページ | |||||||||||||
CSS スタイルシート :インラインフレームの周囲にマージンを入れる :インラインフレームの周囲にマージンを入れる | |||||||||||||
<br>タグにタグに clear="" を追加すると、文字の回り込みを解除できます。 | |||||||||||||
<iframe>タグに align属性で left または right を指定している場合に使用します。この clear属性で回り込みを解除すると、それ以降の文字はインラインフレームの下に表示します。 | |||||||||||||
<br clear="all"> | |||||||||||||
| |||||||||||||
| ** <iframe>タグの<br clear>の使用例は、 こちら のページをご覧下さい。** | |||||||||||||
| 関連するページ | |||||||||||||
CSS スタイルシート :回り込みを解除する :回り込みを解除する | |||||||||||||
Utilety Page (参考) :「非推奨タグと非推奨属性」へ :「非推奨タグと非推奨属性」へ | |||||||||||||
|
| インラインフレームを使用したときのリンクの指定方法 | |||||||||||
<a target=""> | |||||||||||
<a>タグに target="" を追加すると、リンクするページの表示ウィンドウ(フレーム)を指定できます。 | |||||||||||
<a href="index.htm" target="_top" >リンクボタン</a> | |||||||||||
| |||||||||||
※ target に "_blank" を指定した場合、ユーザーの環境によってはポップアップブロックが機能し、リンク先を表示しないことがあります。 | |||||||||||
| ** インラインフレームを使用したリンクの例は、 こちら のページをご覧下さい。** | |||||||||||
| 関連するページ | |||||||||||
HTML タグページ  :DOCTYPE宣言 :DOCTYPE宣言 | |||||||||||









