| ||||||||||||
最終更新:January-2011 | ||||||||||||
スタイルシートは、通称 CSS(Cascading Style Sheets) と呼ばれ、文字の装飾、表のスタイル設定、リストのマーク設定等々、ページ全体の表示方法を統一的に取り扱うための記述方法です。
タグのプロパティ(属性)は、ブラウザによって「未対応」のものやブラウザでの「表示方法が違う」こともあります。スタイルシートは一部に例外もありますが、ブラウザに左右されずに表示できます。 | ||||||||||||
| ||||||||||||
■スタイルシート:書き方の基本 | ||||||||||||
スタイルシートの書き方は、次のようになります。
Sheet名 { 属性名1: 設定値1; 属性名2: 設定値2; ....; } | ||||||||||||
Sheet名…ピリオド型やハッシュ型の場合、名前の付け方は自由です。設定するスタイルシートの機能を重視した名前や使用目的に合わせた名前などが使われています。 | ||||||||||||
属性名…設定対象の名前で、backGround(背景)、color(文字色)、font-size(フォントサイズ)など、あらかじめ定められているプロパティ名です。
font-size のような複合語タイプの属性名はファイフォン( - )で区切りますが、ファイフォンの前後にはスペースを入れないで下さい。スペースは、区切り文字として解釈されてしまいます。 | ||||||||||||
設定値…ホームページ作成者が設定する値で、ピクセル数(px)、ポイント数(pt)、カラーコード・カラーネーム(#ffffff、Blueなど)、パーセント(%)、word型(right、ファイル名など)等々で指定します。 | ||||||||||||
Sheet名ごとの設定内容の初めと終わりは { } で囲います。属性名と設定値はコロン( : )で区切り、次の属性名との間はセミコロン( ; )で区切ります。
これがスタイルシートを作成するときの最小単位です。スタイルシートの各ページで「スタイルシート」といっているのは、この最小単位を指します。
なお、設定例のスペースは指定内容を見やすくするためで省略しても問題は有りません。最後のセミコロンも属性名を追加するときに記入漏れを防ぐためで、省略しても差し支え有りません。 | ||||||||||||
| ||||||||||||
■Sheet名とその使い方 | ||||||||||||
Sheet名は、その書き方によって使用方法が変わってきます。よく使われている書き方は、以下の5タイプです。
なお、1~6の設定例を使用したときにブラウザに「実際に表示する」内容は、使用例の右側に示した背景色がピンク色の部分です。 | ||||||||||||
1.ピリオド( . )で始まるSheet名
設定例:.Ind12 { Margin-Left: 12pt; Text-Indent: -12pt; } .cGre { Color: #00aa00; }
この記述方法は、タグの class 属性で呼び出します。このタイプのスタイルシートは、一つのタグに対して複数個の指定ができます。
* .Ind12 は、マージン(左側の余白)を12ポイントに設定し、1行目(見出し部分)のみを左端から表示させる設定です。.cGre は、文字色を"緑"で表示させる設定です。 | ||||||||||||
2.ハッシュ( # )で始まるSheet名
設定例:#box30-100 { height: 30px; width: 100px; text-align: center; }
この記述方法は、タグの id 属性で呼び出します。このタイプのスタイルシートは、1個のタグに対して一つしか指定ができません。
* この例は、<div>タグで囲んだ部分の高さを30ピクセル、横幅を100ピクセル、文章の部分を中央寄せにする設定です。 | ||||||||||||
3-1.タグ名をSheet名として使う場合
設定例:td { backGround-color: #ffffff; }
この指定は、<td>タグ(テーブルのセル)の背景色を一律に"白"にします。例えば、<table>タグの背景色を"青"に指定すると「セルを含めた表全体」が"青"で表示されるが、セルの背景色を"白"にすることによって、セルの外枠のみが"青"で表示されることになります。
* 通常は、1個の<table>タグに対して複数の<td>タグを使用しますが、td要素にスタイルシートを指定することにより、個々の<td>タグの背景色を指定する必要が無くなります。 | ||||||||||||
3-2.複数のタグ名にまとめて指定する場合
設定例:h1, h2, h3, h4, h5, h6 { border: solid 1px blue; backGround-color: #f0f0ff;
padding: 5px; margin: 0px; } 複数のタグ名にまとめて指定する場合は、カンマ(,)で区切って記述します。この例は、見出しタグ(<h1>~<h6>)を青線で囲い、背景色を薄い青色に設定します。
* この方法は、関連するタグの表示スタイルを一律に整える時などに使用します。 | ||||||||||||
4-1.タグ名と組み合わせたSheet名(親要素指定型)
設定例:.main table { color: blue; } .sub table { color: red; }
td { backGround-color: #ffffff; } これは、ピリオドで始まるSheet名とタグ名を組み合わせた記述方法で、設定対象のタグを<div>タグなどで囲んで使用します。Sheet名とタグ名の間にはスペースを入れます。
タグの機能する範囲を分かりやすくするため、大文字と小文字で表します。
* この例は、「本文」と「まとめ」の部分の文字色を"青"で表示し、「注釈文」の部分の文字色を"赤"で表示します。
* この例は、「table A」と「Table B」の部分の文字色を"青"で表示しますが、「注釈文」の部分の文字色は変化しません。
このようにピリオド型は、タグ名と組み合わせて設定できます。しかも、指定したタグ名にのみ機能させることができます。 | ||||||||||||
4-2.タグ名と組み合わせたSheet名(タグ付随型)
設定例:hr.exam { background-color: lightgreen; height: 10px; }
.exam { background-color: #ffd4e4; Padding: 4px; } このタイプは、タグ名に続けてピリオド型のシート名を記述します。親要素指定型は設定するタグを<div>タグなどで囲みますが、タグ付随型はそのタグに指定します。
* このように、class=exam で指定しても機能するタグが変わってきます。hr.exam は水平線のみに機能し、.exam は<hr>タグ以外のタグに機能します。
この例では、あえてシート名を同じ .exam にしましたが、機能するタグが違うことを示すためです。通常は、このような紛らわしい記述にはしません。 | ||||||||||||
|
5.子要素のタグに指定する方法
設定例:a img { border: none; } … 画像リンクボタンの境界線を消す(画像にリンクを設定する
と、一般的なブラウザでは自動的に境界線を表示します)。
ul.exam li { list-style: circle; } … "exam" を指定した<ul>タグの子要素のリスト項目 (<li>)のマーカーを変更する。 このタイプは、親要素のタグ(a や ul)に続く子要素のタグ(img や li)にスタイルを設定する方法です。親要素のタグにはピリオド型のシート名を指定することができます。
* a img { ... } : リンクボタンに画像を使用した場合のスタイルを一括して整えます。
* ul.exam li { ... } : <ul class=exam>を指定した箇所のリスト項目(<li>)のマーカーを一括して整えます。リスト(<ul>,<ol>,<dl>)等、子要素が複数行になる場合の記述方法です。
| ||||||||||||
6.Sheet名が決まっているもの(疑似クラス)
これらは、このタイプの代表的な例で、リンクボタンの文字色を指定するものです。
A:link はリンク前の文字色、A:visited はリンク後の文字色、A:hover はリンクボタンにマウスを重ねたときの文字色、A:active は選択中(リンクボタンをクリックしてからページを表示する迄の間)の文字色です。 リンクを設定している箇所は、A:link か A:visited のどちらかの文字色になります。 また、同一ページ内にリンクを設定している箇所は、通常 A:visited(リンク後の文字色)を表示します。 法令をホームページで公開するときなどリンク箇所が極端に多くなる場合は、本文の文字色と同じに設定し、リンク部分をアンダーラインのみで表わして文章の本体を「読みやすく」することもあります。 | ||||||||||||
| ||||||||||||
■スタイルシートを記述する場所 | ||||||||||||
スタイルシートを記述する場所は、①<head>~</head>内に記述する場合、②外部スタイルシートファイルを使用する場合、③タグに直接書き込む場合の3通りの方法が有ります。
関連するタグのページも参考にして下さい。 | ||||||||||||
| ①.<head>~</head>内に記述する場合 | ||||||||||||
設定例に示した全てのタイプを扱うことができます。一個目のスタイルシートと次のスタイルシートとの間はスペースや改行等で区切りますが、これ以外に特に制約はありません。一個のスタイルシートが複数行にまたがっても問題は有りません。スペースや改行を活用して、分かりやすく記述して下さい。
※ 「スタイルシートを指定する」(<style>タグ)のページは、こちらです。 | ||||||||||||
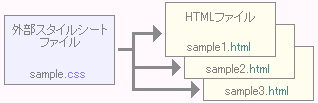
| ②.外部スタイルシートファイルを使用する場合 | ||||||||||||
 設定例に示した全てのタイプを扱うことができます。記述方法は<head>~</head>内に記述する場合と同じですが、外部スタイルシートファイル(CSSファイル)に書き込む内容は設定例に示した部分(Sheet名 { 属性名1: 設定値1; 属性名2: 設定値2; ....; })だけです。ファイルの拡張子は ".css" になります。エクスプローラでは、ファイルの種類欄に「カスケード スタイル シート ドキュメント」と表示します。
HTMLファイルでは、<link>タグを使って読み込みます。 ※ 「外部スタイルシートファイルを読み込む」(<link>タグ)のページは、こちらです。 | ||||||||||||
| ③.タグに直接書き込む場合 | ||||||||||||
| ||||||||||||
Page Top へ  へ へ |
