|
| フォーカス時のアウトラインを指定する(CSS) | |||||||||||||||
(***:focus) outline: ***; | |||||||||||||||
outline は、全てのタグ(要素)に適用できます。border(境界線)とほぼ同様ですが、輪郭線を一括で指定します(上下左右の個別指定はできません)。 | |||||||||||||||
outline は、アウトライン(輪郭線)の太さ、色、スタイルをまとめて指定するプロパティです。このプロパティを疑似クラス(:focus)を指定した<input>タグ(要素)、 <textarea>タグ(要素)、<select>タグ(要素)に設定すると、フォーカス時のアウトライン(輪郭線)を指定できます。 | |||||||||||||||
input:focus, select:focus, textarea:focus { outlin: 1px blue solid; } | |||||||||||||||
| |||||||||||||||
※ 指定方法の詳細は、「アウトラインをまとめて指定する」をご覧下さい。 | |||||||||||||||
【アウトラインのスタイル】 | |||||||||||||||
* アウトラインのスタイルは、次の値で指定します(Internet Exp.が未対応のため、border を代用しています)。 | |||||||||||||||
| |||||||||||||||
| ★ 使用例とブラウザでの表示 (i2-1)スタイルシートの書き方(基本)は、こちら です。 | |||||||||||||||
設定例 : .i2-1fo:focus { outlin: 3px blue double; }
.i2-1su:focus { outlin: 2px teal solid; } | ||
| 使 用 例 | ブラウザの表示 | |
|---|---|---|
| <form method=post action="exam.cgi">
お名前:<br><input type=text name=name class=i2-1fo> 好きな色:<br><select name=color class=i2-1fo> <option value="#ffffff">white(白色)</option> .... </select> メッセージ:<br> <textarea name=msg cols=25 rows=5 class=i2-1fo> </textarea> <input type=submit name=sub value=送信 class=i2-1su> </form> |
お名前: 好きな色: メッセージ: ※サンプルのため送信不可 | |
☆ 入力欄や送信ボタンをクリックするとアウトライン(輪郭線)が変わります。
☆ Internet Exp.7 以前は、:focus に未対応です。 | ||
|
| テキストエリアのスクロールバーの色を変える(CSS) | |||||||||||||||||||||||||||||
scrollbar-***-color: ***; | |||||||||||||||||||||||||||||
このプロパティは、body(または html) タグ(要素)やtextareaタグ(要素)に指定します。 | |||||||||||||||||||||||||||||
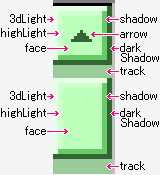
scrollbar-***-color は、スクロールバーの色を指定するプロパティです(*** の部分には、base、face、track、arrow、3dLight、highLight、shadow、darkShadow が入ります)。
このプロパティを<textarea>タグ(要素)に設定すると、テキストエリアのスクロールバーの色を変更できます。 | |||||||||||||||||||||||||||||
■基本色だけで指定する場合
textarea { scrollbar-base-color: blue; } | |||||||||||||||||||||||||||||
■細かく設定する場合
textarea { scrollbar-face-color: #ffbc60; scrollbar-track-color: #fff8dc;
scrollbar-arrow-color: white; scrollbar-3dlight-color: #ffebcd; scrollbar-highlight-color: #fff8dc; scrollbar-shadow-color: #d2691e; scrollbar-darkshadow-color: #8b0000; } 《オレンジ色になります》 | |||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||
* スクロールバーの設定は、「スクロールバーの色を変える(ページ全体)」も参考にして下さい。 | |||||||||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 (i2-2)スタイルシートの書き方(基本)は、こちら です。 | |||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||
| 関連するページ | |||||||||||||||||||||||||||||
CSS スタイルシート :スクロールバーの色を変える(ページ全体) :スクロールバーの色を変える(ページ全体) | |||||||||||||||||||||||||||||
HTML タグページ  :複数行のテキスト入力欄を作る :複数行のテキスト入力欄を作る | |||||||||||||||||||||||||||||
|
| テキストエリア内の行の高さを指定する(CSS) | |||||||||||||||||||||||
line-height: ***; | |||||||||||||||||||||||
line-height は、全てのタグ(要素)に適用できます。 | |||||||||||||||||||||||
line-height は、行の高さを指定するプロパティです。このプロパティを<textarea>タグ(要素)に設定すると、テキストエリア内の行高さを変更できます。 | |||||||||||||||||||||||
textarea { line-height: 130%; } | |||||||||||||||||||||||
| |||||||||||||||||||||||
* 初期値は normal(標準)です。 | |||||||||||||||||||||||
【行の高さの指定方法】 | |||||||||||||||||||||||
行の高さを指定する方法は、以下の3つのタイプがあります。 | |||||||||||||||||||||||
■数値+単位(em 等)で指定 | |||||||||||||||||||||||
line-height: 1.5em; … 文字サイズ×1.5倍の高さを指定(1em = 文字の高さ) * 単位は、"pt"(ポイント数)や"px"(ピクセル数)も使用できますが、実用的ではありません。 | |||||||||||||||||||||||
■数値で指定 | |||||||||||||||||||||||
line-height: 1.25; … 文字サイズ×1.25倍の高さを指定(1 = 文字の高さ) | |||||||||||||||||||||||
■パーセントで指定 | |||||||||||||||||||||||
line-height: 130%; … 文字サイズ×1.3倍の高さを指定(100% = 文字の高さ) | |||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 (i2-3)スタイルシートの書き方(基本)は、こちら です。 | |||||||||||||||||||||||
| |||||||||||||||||||||||