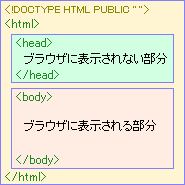
| ページの基本タグ |
<html> <head> <body> |
| 関連するページ |
HTML タグページ  :DOCTYPE宣言 :DOCTYPE宣言 |
Utilety Page (参考) :「ホームページ作成の基本」へ :「ホームページ作成の基本」へ |
| 言語の指定、文字の表示方向 | ||||||||||||||||
<html lang=""> <html dir=""> | ||||||||||||||||
■言語を指定する◆「共通属性」リファレンスへ | ||||||||||||||||
<html>タグなどに lang="" を追加すると、そのページ全体の言語を指定できます。 <html lang="ja">:日本語の場合です。 | ||||||||||||||||
* この属性は、ほとんどのタグで使用することができます。 | ||||||||||||||||
| ||||||||||||||||
■文字の表示方向を指定する◆「共通属性」リファレンスへ | ||||||||||||||||
<html>タグなどに dir="" を追加すると、そのページ全体の文字の表示方向を指定できます。 | ||||||||||||||||
<html dir="ltr">:左から右を指定します。 | ||||||||||||||||
<html dir="rtl">:右から左を指定します。 | ||||||||||||||||
■右から左へ:アラビア語やヘブライ語などの場合は、右から左へ記述するので "rtl" を指定します。 | ||||||||||||||||
* この属性は、ほとんどのタグで使用することができます。 | ||||||||||||||||
このlang属性やdir属性は、他の多くのタグに対して指定できます。 | ||||||||||||||||
■htmlタグに指定した場合:ページ全体の「言語」や「表示方向」を指定できます。
■その他のタグに指定した場合:ページ内の一部分に対して「言語」や「表示方向」を指定できます。 | ||||||||||||||||
| 関連するページ | ||||||||||||||||
CSS スタイルシート :書字方向を指定する :書字方向を指定する | ||||||||||||||||
|