| ホームページ作成の基本 | |||||
最終更新:July-2010 | |||||
| |||||
このページでは、ホームページを作成するために必要な「基礎知識」を整理してみました。ページの内容は、html ファイルの基本構成、スタイルシートの役割、表示幅や高さ・文字サイズなどの表わし方を取り上げています。 | |||||
| |||||
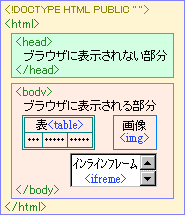
■html ファイルの構成 | |||||
| |||||
<html>~</html> |
|||||
※ ページの最初と最後に記述するタグです。 | |||||
<head>~</head> | |||||
※ ブラウザには表示されない部分です。ここには<title>タグ、<meta>タグ、<style>タグ、<link>タグなどを記述します。 | |||||
<body>~</body> | |||||
※ この<body>タグに囲まれた部分がブラウザに表示されます。
ここの部分に本文(表示したい内容)や表<table>、画像<img src="">、リンク<a href="">、インラインフレーム<iframe src="">などのタグを配置します。 | |||||
| ||||
■スタイルシートの役割 | ||||
現在、html の仕様は 4.01 になっていますが、バージョンが上がるにつれて、タグとタグの属性(プロパティ)に制限が加えられ、スタイルシートを使用した表示方法が「推奨」されるようになってきています。
各タグのページで、「  」と表示しているタグや属性が、これに該当します。 」と表示しているタグや属性が、これに該当します。 | ||||
ただし、この表示は、「THMLタグを学ぼう」の各ページを作成する際に「参考にしたページに記載されていた」タグや属性につけているものです。
「HTMLタグ リファレンス」の「ページ全般tag」で扱っているページは、2008.8 時点の情報で、最後の「共通属性」で扱っているページは、2009.1 時点の情報です。現時点では「もっと増えている」と推察しています。 | ||||
一部のブラウザでは、あるタグの属性が「カラー表示」の指定と解釈して表示ミスをすることもあるそうです。特に、Internet Explorer(Internet Exp.)などで「独自に拡張した属性」は、要注意です。 | ||||
「THMLを学ぼう」のページは、ユーザー数が最も多いと思われる Internet Exp. での閲覧を念頭に置いて作成しています。
ページの作成に使用したブラウザも Internet Exp. です。全てのブラウザでの「表示ミス」を試すのは不可能です。 | ||||
スタイルシートで代替えできるタグや属性は、スタイルシートを使用するように心がけて下さい。 | ||||
| |||||||||
■サイズの指定方法 | |||||||||
|
【サイズの指定方法】 | |||||||||
タグの属性では、LeftMargin=5 marginWidth=5 TopMargin=8 marginHeight=8(<body>タグなど)、cellSpacing=1 cellPadding=4 width=670 border=1(<table>タグなど)、vSpace=5 hSpace=5(<img>タグなど)の数値がよく使われます。
これらは幅や高さを指定する属性で、単位はピクセル数(ドット数)です。
これらをパーセントで表す方法もありますが、この方法は指定した場所によって働きが違います。 例えば、<table width=50%>とした場合、表の幅が閲覧者が見ているブラウザの表示幅の50%となり、<td width=50%>とした場合、セルの幅が表の幅の50%となります。 いずれの場合もブラウザの表示幅などを基準にした相対指定の方法です。 パーセント指定は、<frameset>タグ(画面分割)で左右を1対1に分割する場合や<table>タグでセルの幅を1対1対1に設定する場合などによく使われます。 | |||||||||
① ブラウザは「自動折り返し機能」がついていて、文章を主体にしたホームページを作成した場合は、閲覧者が画面の表示幅を変えても体裁が整うように作られています。
文章を主体にしたページでは、段落毎に<br>タグ(改行)を使うだけで体裁が整うので、自動折り返しが大変便利な機能になります。
② 一方、<table>タグで表を作成する場合、「自動折り返し」と「セルの自動配分」機能が作用します。
欧文では、単語の文字数が極端に違うのでそれに合わせた表示方法を採用しているからです。
和文では、でき上がる表の体裁を考慮してセル幅に合った語句を使います。
しかし、セルの幅を1対1対1に設定してもセルの自動配分機能などが「悪さ」して体裁が整いません。
この場合は、<td width=33% noWrap>としてセル幅の指定と自動改行禁止の指定を行い、セル内の文章は<br>タグで強制的に改行させます。
この方法でもセルの自動配分機能が「悪さ」する場合は、<table width=300>などとして表の幅自体を規制します。
風習の違いから来る表示方法には、いつも悩まされます。
| 【幅や高さのなどの単位】 タグの属性では幅や高さなどをピクセル数で表わし単位を省略しますが、スタイルシートではピクセル、ポイントなどを単位を含めて指定します。
以下に、ピクセルやポイントなどの使い方や相互の関係などを整理してみました。
※ <タグ style="">は、スタイルシートをタグに直接指定するときの記述方法です。
.sName { width:200px; } などは、タグの class="" 属性で使用する場合の書き方で、間接指定の方式です。 #sName { color:#ffff00; } などの書き方は、タグの id="" 属性で使用します。 ① 幅や高さはピクセルを使います。
<table style="width:200px;"> .sName { margin-left:15px; line-height:18px; } ② 文字サイズに関係する記述は "pt" を使います。
<table style="font-size:12pt;"> .sName { margin-left:12pt; text-indent:-12pt; } ※ 上の .sName { } は、文字サイズが 12pt のときに、左マージンを 12pt に設定し、見出し行(一行目)のみを 12pt 左に寄せるときの指定です。
MS word で云う「ぶら下げ」インデントの書き方です。インデントの指定は欧文に合わせていますので、日本語圏で使用する場合は分かりづらくなります。 ③ ピクセル(px)とポイント(pt)との関係
ポイント数をピクセル数に置き換える場合は、1pt=1.33px で換算し、四捨五入します。 例:10.5ポイント(10.5pt)=14ピクセル(14px) ただし、②の方法を守れば、換算する必要も無くなります。 ④ <font size=3>とポイント(pt)との関係
<font size=3> の記述方法は、初期の html の書き方です。文字サイズを指定しなかった場合は、この値が使われます。 html 4.01 の仕様では、この書き方が「非推奨」とされています。現在は、初期の記述方法もサポートされていますが、いつの時点まで「保証される」のか定かではありません。 ホームページを書き換える場合は、「DOCTYPE宣言」で「緩やかな指定」(【HTML4.01】 の 2) Transitional を参照)にするか、次のように変更して下さい。 <font size=1>→{ font-size:8pt; }、<font size=2>→{ font-size:10pt; }、 <font size=3>→{ font-size:12pt; }、<font size=4>→{ font-size:14pt; }、 <font size=5>→{ font-size:18pt; }、<font size=6>→{ font-size:24pt; }、 <font size=7>→{ font-size:36pt; } ただし、{ font-size:**pt; } で示した値は、<font size=1>~<font size=7>を忠実に置き換える場合のポイント数です。{ font-size:8pt; } は、文字が小さくなり過ぎます。また、{ font-size:36pt; } は、大きくなり過ぎます。ポイント数に置き換える場合は、文章全体のバランスを考えて下さい。なお、最小の文字は "9pt" が適当と思います。 |
| |||||
■可変型の文字サイズ "em" | |||||
「幅や高さのなどの単位」のセクションで示した、ポイント数(pt)やピクセル数(px)で指定する文字サイズは、ブラウザのメニューバーの「表示(V)」→「文字サイズ(X)」で「最大(G)」~「最小(A)」を選択しても変化しない「固定型」の文字サイズです。
一方、<font size=3>などの指定方法は、メニューバーで文字サイズを「最大(G)」や「最小(A)」を選んだときに、それに合わせて変化する「可変型」の文字サイズです。 このタイプに対応したスタイルシートの書き方は、<font style="font-size:1em;">、.sName { font-size:0.98em; } などとなります。 これは、ホームページ編集ソフトなどで見かける書き方(一太郎で作成した場合もこの方法です)で、ヘッダ部分(<head>~</head>)で基準文字サイズを指定し、その基準文字サイズに対して何パーセント("1em"は"100%")で表示するかを指定する記述方法です。 これは、前項の④で述べた「初期の html の書き方を相対指定(<font size=+1>)」する場合の記述方法に忠実に従う手法です。 しかし、基準フォントサイズが何ポイントなっているか念頭に置いて記述しなければならないため、非常に煩雑になります。この方法は避けた方が良いでしょう。 一太郎で html ファイルを作成する場合は、ツールバーの文字サイズ欄に「(標準)」と書かれている文字サイズが「基準フォントサイズ」として設定されます。  ※ MS word や MS Excel で html ファイルを作成した場合は、文字サイズ欄に表示しているポイント数を「固定型」の文字サイズとして記述します。(  →{font size:10.5pt;}) →{font size:10.5pt;}) | |||||
|