|
| ���i�O���[�v�̔w�i�F���w�肷��(CSS) | |||||||||||||||||||
background-color: ***; | |||||||||||||||||||
�@background-color �́A�S�Ẵ^�O�i�v�f�j�ɓK�p�ł��܂��B | |||||||||||||||||||
�@background-color �́A�w�i�F���w�肷��v���p�e�B�ł��B���̃v���p�e�B��<fieldset>�^�O�i�v�f�j�ɐݒ肷��ƁA���i�O���[�v�̔w�i�F���w��ł��܂��B | |||||||||||||||||||
�@fieldset { background-color: #e8e8e8; } | |||||||||||||||||||
| |||||||||||||||||||
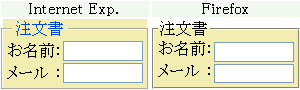
�@�yInternet Exp.�̔w�i�F�z | |||||||||||||||||||
 �@<fieldset>�^�O�ɔw�i�F��ݒ肵���ꍇ�AInternet Exp.�ł͉E�}�̂悤�ɋ��E���̏㑤�ɂ͂ݏo���܂��BFirefox �� Opera �͋��E���̓����ɔw�i�F��\�����܂��B �@<fieldset>�^�O�ɔw�i�F��ݒ肵���ꍇ�AInternet Exp.�ł͉E�}�̂悤�ɋ��E���̏㑤�ɂ͂ݏo���܂��BFirefox �� Opera �͋��E���̓����ɔw�i�F��\�����܂��B | |||||||||||||||||||
| �@�� �g�p��ƃu���E�U�ł̕\�� (i3-1)�X�^�C���V�[�g�̏������i��{�j�́A������ �ł��B | |||||||||||||||||||
| |||||||||||||||||||
| �֘A����y�[�W | |||||||||||||||||||
HTML �^�O�y�[�W  �F���̓t�H�[�����O���[�v������ �F���̓t�H�[�����O���[�v������ | |||||||||||||||||||
Utilety Page (�Q�l) �F�u�J���[�l�[�� �� �J���[�R�[�h�v�� �F�u�J���[�l�[�� �� �J���[�R�[�h�v�� | |||||||||||||||||||
|
| ���i�O���[�v�̋��E�����w�肷��(CSS) | |||||||||||||||||||
border: ***; | |||||||||||||||||||
�@border �́A�S�Ẵ^�O�i�v�f�j�ɓK�p�ł��܂��B | |||||||||||||||||||
�@border �́A���E���̑����A�F�A�X�^�C�����܂Ƃ߂Ďw�肷��v���p�e�B�ł��B���̃v���p�e�B��<fieldset>�^�O�i�v�f�j�ɐݒ肷��ƁA���i�O���[�v�̋��E����ύX�ł��܂��B | |||||||||||||||||||
�@fieldset { border: 1px #0000ff solid; } | |||||||||||||||||||
| |||||||||||||||||||
�� ���ꂼ��̒l�́A���p�X�y�[�X�ŋ���ċL�q���܂��B
�L�q���鏇���͎��R�ŁA�K�v�̂Ȃ��w��͏ȗ��ł��܂��B�i�ȗ������ꍇ�͏����l�ɂȂ�܂��j | |||||||||||||||||||
�� ���E���X�^�C���̎w����ȗ�����ƁA���E�����\������Ȃ��Ȃ�܂��B���E����\������ꍇ�́A���̎w����ȗ����Ȃ��ʼn������B | |||||||||||||||||||
�� ���E���̎w����@�ɂ��ẮA�u���E���̑����E�F�E�X�^�C�����܂Ƃ߂Ďw�肷���v�������������B | |||||||||||||||||||
| �@�� �g�p��ƃu���E�U�ł̕\�� (i3-2)�X�^�C���V�[�g�̏������i��{�j�́A������ �ł��B | |||||||||||||||||||
| |||||||||||||||||||
| �֘A����y�[�W | |||||||||||||||||||
CSS �X�^�C���V�[�g �F���E���̑����E�F�E�X�^�C�����܂Ƃ߂Ďw�肷�� �F���E���̑����E�F�E�X�^�C�����܂Ƃ߂Ďw�肷�� | |||||||||||||||||||
HTML �^�O�y�[�W  �F���̓t�H�[�����O���[�v������ �F���̓t�H�[�����O���[�v������ | |||||||||||||||||||
|
| ���i�O���[�v�̗]��������(CSS) | |||||||||||||||||||||||||||
margin: ***; padding: ***; | |||||||||||||||||||||||||||
�@margin �͑S�Ă̗v�f�itable�v�f�Acaption�v�f�ȊO�̕\�֘A�v�f�������j�ɁApadding �͑S�Ă̗v�f�itr�v�f�Athead�v�f�Atfoot�v�f�Atbody�v�f�Acol�v�f�Acolgroup�v�f�������j�ɓK�p�ł��܂��B | |||||||||||||||||||||||||||
�@margin �͊O���̗]�����Apadding �͓����̗]�����w�肷��v���p�e�B�ł��B���̃v���p�e�B��<fieldset>�^�O�i�v�f�j�ɐݒ肷��ƁA���i�O���[�v�̗]�����ł��܂��B | |||||||||||||||||||||||||||
�@fieldset { margin: 0 0 20px; padding: 15px; } | |||||||||||||||||||||||||||
| |||||||||||||||||||||||||||
�� ���l�{�P�ʁF�l�� 0 �̏ꍇ�͒P�ʂ��ȗ��ł��܂��B | |||||||||||||||||||||||||||
�@�y�w����@�z | |||||||||||||||||||||||||||
�@���̂S�^�C�v�̎w����@������܂��B���ꂼ��̒l�́A���p�X�y�[�X�ŋ��܂��B
�@ margin�ipadding�j: 2px; �c �u�㉺���E�v���܂Ƃ߂Ďw��
�A margin�ipadding�j: 2px 3px; �c �u�㉺�v�Ɓu���E�v���w�� �B margin�ipadding�j: 2px 3px 4px; �c �u��v��u���E�v��u���v���w�� �C margin�ipadding�j: 2px 3px 4px 5px; �c �u��v��u�E�v��u���v��u���v���w��i���v���j | |||||||||||||||||||||||||||
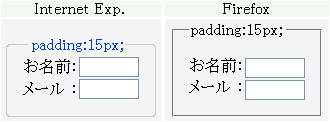
�@�yInternet Exp.�̃p�f�B���O�z | |||||||||||||||||||||||||||
 �@<fieldset>�^�O�Ƀp�f�B���O�i�����̗]���j��ݒ肵���ꍇ�AInternet Exp.�ł͉E�}�̂悤�ɋ��E���̏㑤�ɗ]�����t���܂��B����́AInternet Exp. �̕s��Ǝv���܂��BFirefox �� Opera �͋��E���̓����ɗ]�����t���܂��B �@<fieldset>�^�O�Ƀp�f�B���O�i�����̗]���j��ݒ肵���ꍇ�AInternet Exp.�ł͉E�}�̂悤�ɋ��E���̏㑤�ɗ]�����t���܂��B����́AInternet Exp. �̕s��Ǝv���܂��BFirefox �� Opera �͋��E���̓����ɗ]�����t���܂��B | |||||||||||||||||||||||||||
| �@�� �g�p��ƃu���E�U�ł̕\�� (i3-3)�X�^�C���V�[�g�̏������i��{�j�́A������ �ł��B | |||||||||||||||||||||||||||
| |||||||||||||||||||||||||||
| �֘A����y�[�W | |||||||||||||||||||||||||||
CSS �X�^�C���V�[�g �F�{�b�N�X�̃}�[�W���i�O���̗]���j���w�肷�� �F�{�b�N�X�̃}�[�W���i�O���̗]���j���w�肷��
CSS �X�^�C���V�[�g  �F�{�b�N�X�̃p�f�B���O�i�����̗]���j���w�肷�� �F�{�b�N�X�̃p�f�B���O�i�����̗]���j���w�肷�� | |||||||||||||||||||||||||||
HTML �^�O�y�[�W  �F���̓t�H�[�����O���[�v������ �F���̓t�H�[�����O���[�v������ | |||||||||||||||||||||||||||

