疑似クラスの指定方法 | ||||||||||||||||
最終更新:January-2011 | ||||||||||||||||
| ||||||||||||||||
1.疑似クラスの種類 | ||||||||||||||||
※ 疑似クラスとは、CSSで予め用意された"クラス名"です。クラス名は通常ピリオド(.)で書き始めますが、疑似クラスはコロン(:)を使用します | ||||||||||||||||
疑似クラスを使用することで、要素の状態別にスタイルを適用させることができます。 CSS 2では、次の7種類の疑似クラスが定義されています。 | ||||||||||||||||
| ||||||||||||||||
* :link と :visited は、<a>タグ(要素)に対してのみ指定することができます。 | ||||||||||||||||
* Internet Exp.7 以前では、:focus と :lang() の指定に対応していません。 | ||||||||||||||||
* Internet Exp.6 以前では、<a>タグ(要素)以外に指定された :hover と :active に対応していません。また、:first-child の指定にも対応していません。 | ||||||||||||||||
◆疑似クラスの指定方法 | ||||||||||||||||
要素名とコロン(:)に続けて、疑似クラス名を指定します。
例えば、<a>タグ(要素)に :link を指定する場合は、次のような記述になります。 | ||||||||||||||||
a:link { color: #ff0000; } | ||||||||||||||||
要素のタイプを限定しない場合は、次のように要素名を省略して指定できます。 | ||||||||||||||||
:lang(en) { color: blue; } | ||||||||||||||||
2.疑似クラスの使用例 |
◆疑似クラスの記述順 |
疑似クラスを<a>タグ(要素)に対して指定した例です。
この例では、:link 、:visited 、:hover 、:active の4種類の疑似クラスを使用しています。 |
a:link { color: #0000ff; } /* 訪問前のリンクボタン */ a:visited { color: #880088; } /* 訪問後のリンクボタン */ a:hover { color: #ff0000; } /* ポイント時のリンクボタン */ a:active { color: #ffff00; } /* 選択中のリンクボタン */ |
※ 上記のように、:link 、:visited 、:hover 、:active の順で記述する必要があります。 |
◆html 内での記述例と使用例 |
次の例では、リンクの状態別に文字色を指定しています。このスタイルの指定内容は、文書内の全てのリンクテキストに適用されます。
スタイルシートは、<style ...>~</style>で囲まれた位置に記述します。 |
<html> <style type="text/css"> a:link { color: #00f; } a:visited { color: #808; } a:hover { color: #f00; } a:active { color: #f80; } </style></head> <body> <a href="../index.htm">トップページ</a><br> <a href="../CSSindex.htm">CSSのページ</a><br> </body></html> |
3.特定のリンク先に疑似クラスを適用させる |
要素名に対して疑似クラスの指定を行うと、そのタイプの全ての要素に疑似クラスの指定内容が適用されます。
特定の要素にのみ適用させる場合は、クラス名を加えて指定するか、子や孫のプロセスで適用範囲を限定します。 |
◆html 内での記述例と使用例① |
要素名(a)、クラス名(.link1)、コロン(:)、疑似クラス、の順序で記述した場合 |
<html> <style type="text/css"> a.link1:link { color: #0000ff; } a.link1:visited { color: #880088; } a.link1:hover { color: #ff0000; } a.link1:active { color: #ffff00; } </style></head> <body> <ul> <li><a href="../index.htm">トップページ</a></li> <li><a href="../TAGindex.htm" class=link1>TAGのページ</a></li> <li><a href="../CSSindex.htm" class=link1>CSSのページ</a></li> </ul> </body></html> |
→ class=link1 を指定した<a>タグにのみスタイルが適用されます。 |
◆html 内での記述例と使用例② |
クラス名(.link2)、要素名(a)、コロン(:)、疑似クラス、の順序で記述した場合
(クラス名と要素名は半角スペースで区切る) |
<html> <style type="text/css"> .link2 a:link { color: #00f; } .link2 a:visited { color: #808; } .link2 a:hover { color: #f00; } .link2 a:active { color: #f80; } </style></head> <body> <ul><li><a href="../index.htm">トップページ</a></li> <ul class=link2> <li><a href="../TAGindex.htm">TAGのページ</a></li> <li><a href="../CSSindex.htm">CSSのページ</a></li> </ul></ul> </body></html> |
→ 親要素の<ul>タグに class=link2 を指定し、終了タグ(</ul>)までの間にある<a>タグにまとめて適用させます。 |
4.:focusの使用例 |
◆ 疑似クラス(:focus)を、<input>タグ(要素)に対して指定した例です。
以下の例では、入力欄をクリックすると背景色がシルバーになります。(Internet Exp.7 以前では対応していません) |
input:focus { background-color: #f0f0f0; } |
◆ 次の例では、入力欄がフォーカスされた時(入力可能な状態になった時)に、その入力欄の背景色が変わるように指定しています。 |
<html> <style type="text/css"> input:focus { background-color: #eee; } </style></head> <body> <p>ユーザー名:<br> <input type="text" name="userName" size="40"></p> <p>メールアドレス:<br> <input type="text" name="mail-Add" size="40"></p> </body></html> |
※ この指定は、Internet Exp.ではバージョン8から対応しています(ただし、表示モードが「標準モード」の場合に限ります)。 |
| ||||||
5.:lang()の使用例 | ||||||
◆ 疑似クラス(:lang)を使用する場合は、( ) 内で言語コードを指定します。 以下の例では、本文中の<p>タグのlang属性にenを指定した箇所の文字色が青緑色で表示します。(Internet Exp.7 以前では対応していません) | ||||||
p:lang(en) { color: #008080; } /* color=青緑色 */ | ||||||
◆ 次の例では、言語コード "en" が指定された<p>タグにのみ、スタイルが適用されることになります。 | ||||||
<html> <style type="text/css"> p:lang(en) { color: teal; } /* color=青緑色 */ </style></head> <body> <p lang="en">The style is applied to this text</p> <p lang="jp">和文には適用されません</p> </body></html> | ||||||
※ この指定は、Internet Exp.ではバージョン8から対応しています(ただし、表示モードが「標準モード」の場合に限ります)。 | ||||||
6.:first-childの使用例 |
|
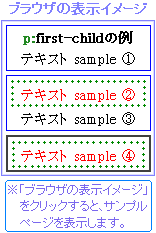
■①first-childの指定方法 |
①-1 疑似クラス(:first-child)を、<p>タグ(要素)に対して指定した例です。(Internet Exp.6 以前では対応していません) |
p:first-child { color: rgb(100%,0%,0%); } /* color=red */ |
①-2 次の例では、<div>タグや<blockquote>タグの子要素として最初に出現した<p>タグにのみ、スタイルが適用されます。 子要素として2番目以降に出現した<p>タグには、このスタイルは適用されません。 |
※  は、<div>の働いている領域。 は、<div>の働いている領域。 は、<blockquote>の働いている領域。 は、<blockquote>の働いている領域。
 は、:first-child の働いている領域。 は、:first-child の働いている領域。 |
※ この指定は、Internet Exp.ではバージョン7から対応しています(ただし、表示モードが「標準モード」の場合に限ります)。 |
|
■②親要素を特定する |
②-1 次のように、子供セレクタ( > )を使用して親要素を特定できます。(Internet Exp.6 以前では対応していません) |
div > p:first-child { color: rgb(255,0,0); } /* color=red */ |
②-2 次の例では、<div>タグの子要素として最初に出現した<p>タグにのみ、スタイルが適用されます。
<div>タグの子要素として2番目以降に出現した<p>タグや<blockquote>タグの子要素として出現した<p>タグには、このスタイルは適用されません。 |
※  は、<div>の働いている領域。 は、<div>の働いている領域。 は、<blockquote>の働いている領域。 は、<blockquote>の働いている領域。
 は、:first-child の働いている領域。 は、:first-child の働いている領域。 |
※ この指定は、Internet Exp.ではバージョン7から対応しています(ただし、表示モードが「標準モード」の場合に限ります)。 |