| フレーム(画面分割)の基本 |
<frameset> <frame src=""> |
|
フレームの指定を行うと、画面を分割できます。 |
|
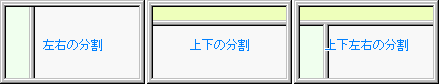
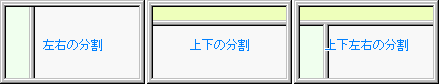
| 【分割例】 |
 |
|
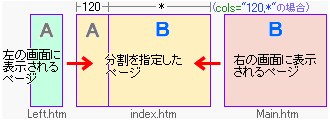
| フレームを使用するページは、分割を指定するページと、そこへ読み込まれるページで構成します。 |
分割を指定するページ … 分割方法を指定するページ(このページにアクセスする) |
 |
読み込まれるページ … 分割した各フレームに読み込まれるページ(ブラウザに表示するページ) |
|
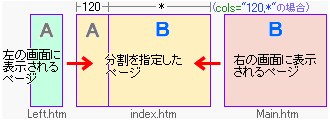
画面を2分割する場合は、分割を指定するページが1つ、ブラウザに表示されるページが2つ、計3つのページが必要になります。 |
|
■左右に2分割する場合の例 |
|
| ☆ index.htm の記載例 |
|
☆<noframes>を使用した記載例 |
|
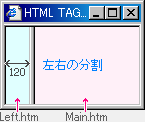
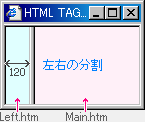
☆ブラウザの表示イメージ |
|
|
|
<html><head>
<title>HTML TAG list</title>
</head>
<frameset cols="120,*">
… 左:120ピクセル、右:残り全て
<frame src="Left.htm">
… 左のフレームに Left.htmを表示
<frame src="Main.htm">
… 右のフレームに Main.htm を表示
</frameset> … 分割の指定を終了
</html> |
<html><head>
<title>HTML TAG list</title></head>
<frameset cols="120,*">
<frame src="Left.htm">
<frame src="Main.htm">
<noframes>
<body><p>
このページは、フレームを使用しています。
フレーム未対応のブラウザをご利用の方は、
<a href="Menu.htm">こちら</a>をご覧下さい。</p></body>
</noframes>
</frameset></html> |
 |
|
|
* この例の場合、index.htm にアクセスすると Left.htm と Main.htm が表示されます。 |
※ <noframes>タグを使用すると、フレーム未対応ブラウザでは<body>〜</body>の記述のみが表示されます。 |
※ 分割を指定するページでは、<noframes>タグを指定しないと<body>タグは使用できません。 |
* なお、<noframes>タグは、<frameset>タグで囲まれた部分に記述します。 |
|
分割の指定には、2種類のタグを使用します。 |
<frameset>〜</frameset> … 画面の分割方法を指定するタグ
<frame src=""> … 読み込むページを指定するタグ |
<frameset>タグに囲まれた部分で、<frame>タグを使用します。 |
※ フレームを使用する場合は、「 DOCTYPE宣言」を " Frameset" に指定します(【HTML4.01】の 3) Frameset を参照)。 |
 フレームに対応していないブラウザ向けに、<noframes>タグも使用します(フレーム未対応ブラウザにも配慮したページ作りに心がけて下さい)。 |
|
| ** フレームタグの分割事例(サンプル)は、こちら のページをご覧下さい。** |
|
| 関連するページ |
HTML タグページ  :DOCTYPE宣言 :DOCTYPE宣言 |
|
| (画面の分割方法) |
 |
 |
画面の分割方法を指定する |
<frameset> |
|
<frameset>タグで、画面の分割方法を指定します。 |
|
<frameset cols="120,*"> 〜</frameset> … 左右の分割 |
<frameset rows="60,*"> 〜</frameset> … 上下の分割 |
| cols="" | 左右の分割サイズを指定 |
| rows="" | 上下の分割サイズを指定 |
|
画面の分割方法には、左右の分割と上下の分割があります。<frameset>タグで、この分割方法と各フレームの幅や高さを設定します。 |
|
【フレームサイズの指定方法】 |
サイズの指定は、ピクセル数、パーセント、およびアスタリスク(*:残り全て)で行います。また、相対比率で指定する事も出来ます。それぞれの値はカンマ( , )で区切ります。 |
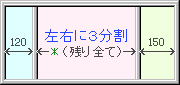
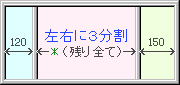
 * 左右に3分割する場合の例
cols="120,*,150" * 左右に3分割する場合の例
cols="120,*,150"
この例は、「左」のフレーム幅を120ピクセル、「右」のフレーム幅を150ピクセル、「中央」のフレーム幅を残り全て、という指定になります。 |
* 相対比率で指定する場合の例
cols="1*,2*"
相対比率で指定する場合は、整数の後にアスタリスク(* )を付けて指定します。この例は、左フレームの幅と右フレームの幅が1:2に配分されます。 |
サイズを記述する順番は、左右に分割する場合は左のフレームから順に、上下に分割する場合は上のフレームから順に指定します。 |
|
| (画面の分割方法) |
 |
 |
フレームを入れ子にした指定 |
<frameset>タグを入れ子にすると、上下左右の分割を組み合わせることができます。 |
|
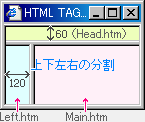
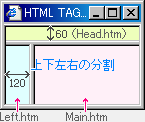
■画面を上下に分割し、下側のフレームを更に左右に分割する場合 |
|
| ☆ フレームを入れ子にした記載例 |
|
☆ ブラウザの表示イメージ |
|
|
<html><head>
<title>HTML TAG list</title></head>
<frameset rows="60,*"> … 上:60ピクセル、下:残り全て
<frame src="Head.htm"> … 上に Head.htm を表示
<frameset cols="120,*"> … 左:120ピクセル、右:残り全て
<frame src="Left.htm"> … 左に Left.htm を表示
<frame src="Main.htm"> … 右に Main.htm を表示
</frameset> … 左右の分割を終了
</frameset> … 上下の分割を終了
</html> |
 |
|
|
この例では、まず上下の分割を指定して上のフレームに Head.htm を読み込み、続いて下のフレームで左右の分割を指定して Left.htm と Main.htm を読み込んでいます。
読み込みの指定が完了したら、まずは左右の分割を終了(</frameset>)し、続いて上下の分割を終了(</frameset>)します。
入れ子をうまく使うことで、様々な分割レイアウトを設定できます。 |
|
| 境界線を消す |
<frameset frameborder=0> <frameset border="">
<frameset borderColor=""> |
|
<frameset>タグに frameborder=0 を指定すると、フレームの境界線を消すことができます。 |
|
<frameset cols="150,*" frameBorder="0"> |
| frameBorder="" |
"0" … 境界線を消す |
| "1" … 境界線を表示する(初期値) |
|
 この属性は、HTML4.01では定義されていません。 |
|
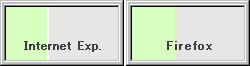
【消え方の違い】 |
 frameBorder frameBorder属性で境界線を消した場合、ブラウザにより次のような違いが出てきます。
・Firefox … 境界線は完全に消えます。
・Internet Exp.、Opera … 2ピクセル程度の線が残ります。
どちらのブラウザでも境界線を消したい場合には、 border属性を指定します。 |
 境界線を消すと、ブラウザによってはその境界線を動かせなくなります。 |
|
|
<frameset>タグに border="" を指定すると、境界線の幅を指定できます。 |
|
<frameset cols="150,*" border="5"> |
|
* この属性の値を "0" に指定すると、境界線を消すことができます。 |
※ frameBorder属性では境界線の表示・非表示を指定するだけですが、この border属性では、任意の幅を指定できます。 |
 この属性は、HTML4.01では定義されていません。 |
 境界線を消すと、ブラウザによってはその境界線を動かせなくなります。 |
|
|
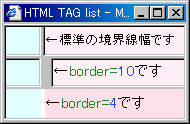
| ☆ 境界線の幅を指定した記載例 |
|
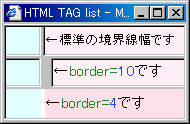
☆ ブラウザの表示イメージ |
|
|
<html><head>
<title>HTML TAG list</title></head>
<frameset rows="33%,33%,34%">
<frameset cols="150,*">
<frame src="Left1.htm">
<frame src="Main1.htm">
</frameset>
<frameset cols="150,*" border=10>
<frame src="Left2.htm">
<frame src="Main2.htm">
</frameset>
<frameset cols="150,*" border=4>
<frame src="Left3.htm">
<frame src="Main3.htm">
</frameset>
</frameset></html> |

 Internet Exp. は、境界線の幅を "4" 以下に指定すると消えてしまいます。 |
|
|
|
|
<frameset>タグに borderColor="" を指定すると、境界線の色を指定できます。 |
|
<frameset cols="150,*" borderColor=blueviolet> |
|
 この属性は、HTML4.01では定義されていません。 |
※ 色の指定は、ハッシュ "#" で始まる6桁のコードか、 red や green 、 white といったカラーネームで行います。詳細は、「カラーネーム」のページをご覧下さい。  |
|
|
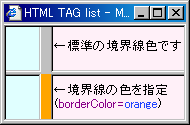
| ☆ 境界線の色を指定した記載例 |
|
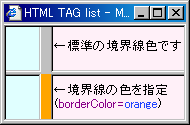
☆ ブラウザの表示イメージ |
|
|
<html><head>
<title>HTML TAG list</title></head>
<frameset rows="50%,50%">
<frameset cols="150,*" border=10>
<frame src="Left1.htm">
<frame src="Main1.htm">
</frameset>
<frameset cols="150,*" border=10
borderColor=orange>
<frame src="Left2.htm">
<frame src="Main2.htm">
</frameset>
</frameset></html> |

* Opera は、borderColor属性対応していません。 |
|
|
|
| 分割した画面にページを表示する |
<frame src=""> <frame src="" name="">
<frame src="" noResize> <frame src="" scrolling="">
<frame src="" marginWidth="" marginHeight=""> |
|
<frame src="">は、<frameset>タグで分割した画面内に、ページを読み込むためのタグです。このタグは、<frameset>タグに囲まれた部分で使用します。 |
|
<frame src="exam_frame.htm"> |
|
※ この例文で指定している文書名は、 相対パス指定です。文書名は、 絶対パスで指定する方法もあります。文書名の指定は、「パス(URL)の指定方法」のページを参考にして下さい。  |
|
|
| ☆ ページ読み込みの記載例 |
|
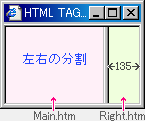
☆ ブラウザの表示イメージ |
|
|
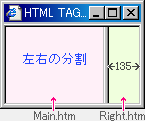
■画面を左右に分割する場合
<html><head>
<title>HTML TAG list</title></head>
<frameset cols="*,135">
<frame src="Main.htm">
<frame src="Right.htm">
</frameset>
</html> |
 |
|
|
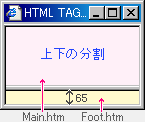
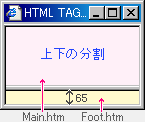
■画面を上下に分割する場合
<html><head>
<title>HTML TAG list</title></head>
<frameset rows="*,65">
<frame src="Main.htm">
<frame src="Foot.htm">
</frameset>
</html> |
 |
|
|
|
| 関連するページ |
Utilety Page (参考) :「パス(URL)の指定方法」へ :「パス(URL)の指定方法」へ |
|
|
<frame>タグに name="" を追加すると、フレーム名を付けることができます。 |
|
<frame src="exam_frame.htm" name="main"> |
|
※ フレーム名には、アルファベットで始まる半角英数字(一部の記号も使用可)で指定します。
フレーム名に使用できる記号は、ハイフォン( - )、アンダーバー( _ )、コロン( : )、ピリオド( . )の4つです。 |
※ このフレーム名は、リンクに target属性を指定する場合や、formの送信で target属性を指定する場合に使用します。 |
|
|
| ☆ フレーム名の記載例 |
|
☆ ブラウザの表示イメージ |
|
|
■画面を上下に3分割した場合
<html><head>
<title>HTML TAG list</title></head>
<frameset rows="65,*,65">
<frame src="Head.htm" name="head">
<frame src="Main.htm" name="main">
<frame src="Foot.htm" name="foot">
</frameset>
</html> |
 |
|
|
|
|
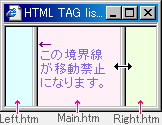
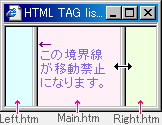
<frame>タグに noResize を追加すると、フレームのサイズ変更(境界線の移動)を禁止できます。 |
|
<frame src="exam_frame.htm" noResize> |
* フレームの境界線をマウスでドラッグすると、通常はその境界線を動かすことができます。この noResize属性を指定すると境界線の移動ができなくなります。 |
|
|
| ☆ フレームサイズ変更禁止の記載例 |
|
☆ ブラウザの表示イメージ |
|
|
<html><head>
<title>HTML TAG list</title></head>
<frameset cols="120,*,135">
<frame src="Left.htm" noResize>
<frame src="Main.htm">
<frame src="Right.htm">
</frameset>
</html> |
 |
|
|
* 移動できるフレームの境界線は、境界線にマウスを重ねると矢印マーク(  )を表示します。 |
|
|
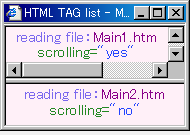
<frame>タグに scrolling="" を追加すると、スクロールバーの「表示」 「非表示」を指定できます。 |
|
<frame src="exam_frame.htm" scrolling="no"> |
| scrolling="" |
"yes" | 常にスクロールバーを表示 |
| "no" | スクロールバーを表示しない |
| "auto" | 必要に応じてスクロールバーを表示(初期値) |
|
 スクロールバーを消すと、ページの内容やブラウザの環境によっては、ページの一部を見られなくなることがあります。 |
|
|
| ☆ スクロールバー指定の記載例 |
|
☆ ブラウザの表示イメージ |
|
|
<html><head>
<title>HTML TAG list</title></head>
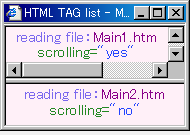
<frameset rows="55%,45%">
<frame src="Main1.htm" scrolling="yes">
<frame src="Main2.htm" scrolling="no">
</frameset>
</html> |
 |
|
|
|
|
<frame>タグに marginWidth="" や marginHeight="" を追加すると、フレーム枠と表示内容との間にマージンを設定できます。 |
※ 読み込んだページの <body>タグにマージンを指定している場合は、その指定が優先します。
<body>タグのページは、 こちらをご覧下さい。 |
|
<frame src="exam_frame.htm" marginWidth="10" marginHeight="10"> |
| marginWidth="" |
左右のマージンをピクセル数で指定 |
| marginHeight="" |
上下のマージンをピクセル数で指定 |
|
|
|
| ☆ マージン指定の記載例 |
|
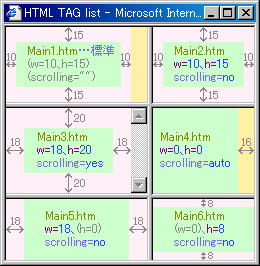
☆ ブラウザの表示イメージ |
|
|
<html><head>
<title>HTML TAG list</title></head>
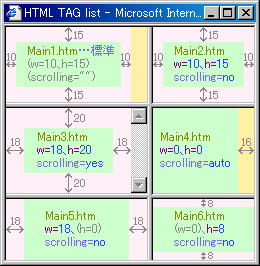
<frameset rows="33.5%,*,27.5%">
<frameset cols="58%,42%">
<frame src="Main1.htm"> … 標準
<frame src="Main2.htm" marginWidth=10
marginHeight=15 scrolling=no>
</frameset>
<frameset cols="58%,42%">
<frame src="Main3.htm" marginWidth=18
marginHeight=20 scrolling=yes>
<frame src="Main4.htm" marginWidth=0
marginHeight=0 scrolling=auto>
</frameset>
<frameset cols="58%,42%">
<frame src="Main5.htm" marginWidth=18
scrolling=no>
<frame src="Main6.htm" marginHeight=8
scrolling=no>
</frameset>
</frameset>
</html> |
 |
|
※ 薄緑色は、文字などの表示領域。
黄色は、スクロールバーの表示領域。
※ マージンを指定しなかった場合は、幅10ピクセル、
高さ15ピクセルのマージンが確保されます。
※ 一般的なブラウザでは、scrolling="auto"、または、
"無指定"の場合は右側にスクロールバーの領域
(幅:16ピクセル)が確保されます。
※ 読み込んだページの<body>タグにマージンを指定
している場合は、その指定が優先します。 |
|
|
|
| フレームを使用したときのリンクの指定方法 |
<a href="" target=""> |
|
<a>タグに target="" を追加すると、リンク先ページを表示するウィンドウ(フレーム)を指定できます。 |
※ 「 DOCTYPE宣言」が " Strict" の場合は、 target属性を使用できません(【HTML4.01】の 1) Strict を参照)。 |
|
<a href="index.htm" target="_top"> |
| target="" |
_blank | 新たにブラウザを立ち上げて表示 |
| _top | フレームの分割を廃止して画面全体で表示 |
| _self |
リンク元と同じウィンドウ(フレーム)に表示(初期値) |
| _parent | 親フレームに表示 |
| ウィンドウ名(フレーム名):任意のウィンドウ(フレーム)に表示 |
|
※ target に "_blank" を指定した場合、ユーザーの環境によってはポップアップブロックが機能し、リンク先を表示しないことがあります。 |
|
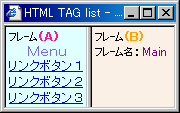
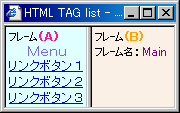
【フレームを使用したときのリンクパターン】 |
左右に2分割したページで、左のフレームにリンクボタンを配置している場合、次のようなリンクパターンが考えられます。 |
 ■ リンク先のページをフレーム (A)に表示する
target="" の指定をせずにリンクするか、 target="_self" を指定します。
■ リンク先のページをフレーム(B)に表示する
フレームBに名前を付けておき、target="" にその名前を指定します。
※ 画面のようにフレーム名を Main にした場合は、target="Main" を指定します。
■ 分割を廃止して画面全体でリンク先のページを表示する
target="_top" を指定します。 |
|
| ★ 使用例とブラウザでの表示 |
↓FrameName:iframe
◇1〜4のリンクボタンをクリックすると、「画面の動き」を確かめられます。
|
|
| 関連するページ |
HTML タグページ  :DOCTYPE宣言 :DOCTYPE宣言 |
|
 :DOCTYPE宣言
:DOCTYPE宣言 frameBorder属性で境界線を消した場合、ブラウザにより次のような違いが出てきます。
frameBorder属性で境界線を消した場合、ブラウザにより次のような違いが出てきます。
 :「パス(URL)の指定方法」へ
:「パス(URL)の指定方法」へ )を表示します。
)を表示します。 ■ リンク先のページをフレーム(A)に表示する
■ リンク先のページをフレーム(A)に表示する
 :DOCTYPE宣言
:DOCTYPE宣言





 *
*