| 表全体の指定 | |||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||
テーブルタグの基本的な構成 | |||||||||||||||||||||||||||||
<table><tr><td><tbody> | |||||||||||||||||||||||||||||
表を作成する基本的なタグです。<table>タグ、<tr>タグ、<td>タグ、<tbody>タグなどを組み合わせて使用します。 | |||||||||||||||||||||||||||||
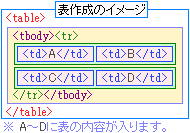
■ 表タグの基本構成とその概略 | |||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||
◆<table>タグ…表全体を指定するタグです。 | |||||||||||||||||||||||||||||
◆<tbody>タグ…行をグループ化するタグです。<table>タグの下に記述します。 | |||||||||||||||||||||||||||||
◆<tr>タグ…行を指定するタグです。<tbody>タグに囲まれた部分で使用します。 | |||||||||||||||||||||||||||||
◆<td>タグ…セルを指定するタグです。<tr>タグに囲まれた部分で使用します。 | |||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||||||||||||||||
※ 分かりやすくするために、このサンプルでは<table>タグにborder属性を加えています。
(borderを指定しないと、枠の線は表示されません。) | |||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||
| 表に説明を付ける | |||||||||||||||||||
<table summary=""> | |||||||||||||||||||
<table>タグに summary="" を追加すると、テーブル(表)の説明文を付けることができます。summary属性を指定してもブラウザに表示しませんが、音声ブラウザではこの説明文を「読み上げ」ます。 | |||||||||||||||||||
<table summary="ここに説明文を記述"> | |||||||||||||||||||
| |||||||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||||||
| |||||||||||||||||||
| セルの間隔を指定する | |||||||||||||||||||
<table cellSpacing=""> | |||||||||||||||||||
<table>に cellSpacing="" を追加すると、セルとセルの間隔を指定できます。 | |||||||||||||||||||
<table cellSpacing="3"> | |||||||||||||||||||
| |||||||||||||||||||
* cellspacing属性を指定しない場合は、一般的なブラウザでは 2 ピクセルの間隔が空きます。 | |||||||||||||||||||
※ 表内の境界線を表示させるには、border属性を指定しておく必要があります。 | |||||||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||||||
| |||||||||||||||||||
| 関連するページ | |||||||||||||||||||
CSS スタイルシート :境界線の間隔を指定する :境界線の間隔を指定する | |||||||||||||||||||
| セル内のパディング(余白)を指定する | |||||||||||||||||||
<table cellPadding=""> | |||||||||||||||||||
<table>タグに cellPadding="" を追加すると、セル内のパディング(余白)を指定できます。 | |||||||||||||||||||
<table cellPadding="3"> | |||||||||||||||||||
| |||||||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||||||
| |||||||||||||||||||
| 関連するページ | |||||||||||||||||||
CSS スタイルシート :セル内の余白を指定する :セル内の余白を指定する | |||||||||||||||||||
| 表の大きさ(横幅)を指定する | |||||||||||||||||||||||
<table width=""> | |||||||||||||||||||||||
<table>タグに width="" を追加すると、表の大きさ(横幅)を指定できます。 | |||||||||||||||||||||||
<table width="400"> | |||||||||||||||||||||||
| |||||||||||||||||||||||
* サイズの指定がない場合は、表の内容により自動的に調整されます。 | |||||||||||||||||||||||
<table>タグに対するheight属性(表の高さ)は、HTML4.01の仕様にはありません。しかし、一般的なブラウザでは、この属性にも対応しているようです。 | |||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||||||||||
| |||||||||||||||||||||||
| 関連するページ | |||||||||||||||||||||||
CSS スタイルシート :表の大きさ(幅と高さ)を指定する :表の大きさ(幅と高さ)を指定する | |||||||||||||||||||||||
| 外枠の表示方法を指定する | |||||||||||||||||||||||
<table frame=""> | |||||||||||||||||||||||
<table>タグに frame="" を追加すると、外枠の表示スタイルを指定できます。 | |||||||||||||||||||||||
<table frame="border"> | |||||||||||||||||||||||
| |||||||||||||||||||||||
※ border属性の値に 1 以上の数値を指定した場合は、同時に frame="border" が指定されたものと解釈されます。 | |||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||||||||||
| |||||||||||||||||||||||
| 内枠の表示方法を指定する | |||||||||||||||||||||||||||||||||||||||
<table rules=""> | |||||||||||||||||||||||||||||||||||||||
<table>タグに rules="" を追加すると、内枠の表示スタイルを指定できます。 | |||||||||||||||||||||||||||||||||||||||
<table rules="none"> | |||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||
※ border属性の値に 1 以上の数値を指定した場合は、同時に rules="all" が指定されたものと解釈されます。 | |||||||||||||||||||||||||||||||||||||||
※ グループについては、「行をグループ化する」 と 「列をグループ化する」のページをご覧下さい。 | |||||||||||||||||||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||
| 表にタイトルを付ける | |||||||||||||||
<caption> | |||||||||||||||
<caption>タグで、表にタイトルを付けることができます。 | |||||||||||||||
<caption>表のタイトル</caption> | |||||||||||||||
* <caption>タグで指定したタイトルは、表の上部中央に表示されます。 | |||||||||||||||
【<caption>タグの記述位置】 | |||||||||||||||
★ このタグは、<table>タグの直下に記述します。 | |||||||||||||||
| |||||||||||||||
| |||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||
| |||||||||||||||
| 表タイトルの位置を指定する | |||||||||||||||||||||||||||||
<caption align=""> | |||||||||||||||||||||||||||||
<caption>タグに align="" を追加すると、表タイトルの表示位置を指定できます。 | |||||||||||||||||||||||||||||
<caption align="bottom">表のタイトル</caption> | |||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||
【表示位置の違い】 | |||||||||||||||||||||||||||||
left と right の指定は、ブラウザによりタイトルの表示位置が異なります。これらの値を指定した場合、Internet Exp. や Opera などでは表の上部の左側(または右側)にタイトルを表示しますが、Firefox などでは表の左側(または右側)に回り込んでタイトルを表示します。 | |||||||||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 | |||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||
| 関連するページ | |||||||||||||||||||||||||||||
CSS スタイルシート :表タイトルの位置を指定する :表タイトルの位置を指定する
CSS スタイルシート  :表タイトルの位置(水平方向)を指定する :表タイトルの位置(水平方向)を指定する | |||||||||||||||||||||||||||||
Utilety Page (参考) :「非推奨タグと非推奨属性」へ :「非推奨タグと非推奨属性」へ | |||||||||||||||||||||||||||||