| ボックスからはみ出た部分の表示方法を指定する(CSS) | |||||||||||||||||||
overflow: auto; | |||||||||||||||||||
このプロパティは、ブロックレベル要素、置換要素に適用できます。 | |||||||||||||||||||
overflow は、領域内に収まらない部分を、どのように処理するかを指定するプロパティです。 | |||||||||||||||||||
div { overflow:auto; width:200px; height:100px; } | |||||||||||||||||||
| |||||||||||||||||||
【表示サンプル】 | |||||||||||||||||||
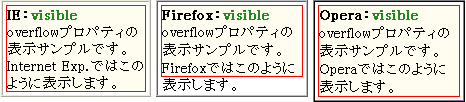
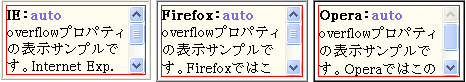
以下は、DOCTYPE宣言の表示モードが「互換モード」の場合の Internet Exp.、Firefox、Opera の表示例です。
div { overflow:***; width:140px; height:70px; border:1px red solid; .... } とし、overflow の機能する範囲を赤枠で囲っています。 | |||||||||||||||||||
① visible | |||||||||||||||||||
Firefox では領域をはみ出して表示しますが、Internet Exp. と Opera では領域を広げて表示します。ただし、DOCTYPE宣言の表示モードが「標準モード」の場合には、Internet Exp.(7) と Opera でも領域をはみ出して表示します。(領域をはみ出して表示するのが正しい解釈です)
 | |||||||||||||||||||
② hidden | |||||||||||||||||||
上記の全てのブラウザで同じように表示します。(はみ出た部分を表示しません)
 | |||||||||||||||||||
③ scroll | |||||||||||||||||||
上記の全てのブラウザで同じように表示します。(縦横のスクロールバーを表示します)
 | |||||||||||||||||||
④ auto | |||||||||||||||||||
上記の全てのブラウザで同じように表示します。(縦のスクロールバーだけを表示します)
 | |||||||||||||||||||
| ★ 使用例とブラウザでの表示 (b4-1)スタイルシートの書き方(基本)は、こちら です。 | |||||||||||||||||||
| |||||||||||||||||||
※ margin: 0px 0px 4px; は、ボックス間の余白の設定です。 | |||||||||||||||||||
| 関連するページ | |||||||||||||||||||
HTML タグページ  :ブラウザの表示モード(標準モードと互換モード) :ブラウザの表示モード(標準モードと互換モード) | |||||||||||||||||||
|
| はみ出た部分の縦横の処理を個別に指定する(CSS) | |||||||||||||||||||||||||||||||||||||||
overflow-X: scroll; overflow-Y: auto; | |||||||||||||||||||||||||||||||||||||||
このプロパティは、ブロックレベル要素、置換要素に適用できます。 | |||||||||||||||||||||||||||||||||||||||
overflow-Y と overflow-X は、overflow の縦方向と横方向の処理を個別に指定するプロパティです。 | |||||||||||||||||||||||||||||||||||||||
div.exam1 { width: 200px; height: 100px; white-space: noWrap; overflow-X: scroll; }
div.exam2 { width: 200px; height: 100px; overflow-Y: auto; } | |||||||||||||||||||||||||||||||||||||||
* Firefox は 1.5 から対応しているようです。 ※ このプロパティは、CSS 2 では定義されていません。 ★ 使用例とブラウザでの表示 (b4-2)スタイルシートの書き方(基本)は、こちら です。 |
|
※ margin: 0px 0px 4px; は、ボックス間の余白の設定です。 | |||||||||||||||||||||||||||||||||||||
|
| 表示形式(インライン・ブロック・リスト・非表示)を指定する(CSS) | |||||||||||||||||||||||||
display: inline; | |||||||||||||||||||||||||
display は、全てのタグ(要素)に適用できます。 | |||||||||||||||||||||||||
display は、要素の表示形式を指定するプロパティです。このプロパティを設定すると、ブロックレベル要素をインラインで表示したり、インライン要素をブロックレベルで表示することができます。 | |||||||||||||||||||||||||
h1 { display: inline; } | |||||||||||||||||||||||||
| |||||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 (b4-3)スタイルシートの書き方(基本)は、こちら です。 | |||||||||||||||||||||||||
| |||||||||||||||||||||||||
| 関連するページ | |||||||||||||||||||||||||
CSS スタイルシート :マーカーの種類を指定する :マーカーの種類を指定する
CSS スタイルシート  :マーカーの設定をまとめて行う :マーカーの設定をまとめて行う | |||||||||||||||||||||||||
Utilety Page (参考) :「ブロック要素とインライン要素」へ :「ブロック要素とインライン要素」へ | |||||||||||||||||||||||||
|
| 表示・非表示を指定する(CSS) | |||||||||||||||||||||||
visibility: visible; | |||||||||||||||||||||||
visibility は、全てのタグ(要素)に適用できます。 | |||||||||||||||||||||||
visibility は、表示・非表示を指定するプロパティです。 | |||||||||||||||||||||||
div { visibility: hidden; } | |||||||||||||||||||||||
| |||||||||||||||||||||||
このプロパティで非表示(hidden)を指定した場合でも、領域そのものは確保されます。領域そのものを消したい場合は、displayプロパティで none を指定します。 | |||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 (b4-4)スタイルシートの書き方(基本)は、こちら です。 | |||||||||||||||||||||||
| |||||||||||||||||||||||
※ 薄紫(アザミ)色の部分が消された領域です。
※ .b4-4 h3 { margin: 0; } は見出し部分の余白を取る機能です。 | |||||||||||||||||||||||

