| ||||
最終更新:August-2010 | ||||
現在公開されている「ホームページ作成者向け」のページで、「留意点」として述べられているものの中から、ホームページ作成者が見落としがちなことなどを纏めて見ました。「文字色の扱い」では、一太郎や MS Word を使ったカラーコードの調べ方も載せています | ||||
|
画像の扱い | ||||
ホームページ編集ソフトでページを作成すると、画像に歪みが出たり、背景色を思うように表示してくれないなどの現象が起きたりします。ここでは、画像の扱いに関する留意点を纏めてみました。 | ||||
|
【写真の扱い】 | ||||
写真の場合は、画像の縦横比が変わってもあまり気になりませんが、ブラウザに表示する画像の「歪み」をなくすためには、画像(Jpeg Fileなど)の縦横サイズを調べた上で、ブラウザに表示する画像の「縦横比」が変わらないように注意を払って下さい。
最近のデジタルカメラは、アナログカメラに劣らない画質(色合い)を出そうとして、解像度(dpi:dot/inch)を大きく取っています。画像サイズが3MBを超えることも珍しくありません。しかし、これをそのままホームページで表示する訳には行きません。①ファイルサイズ:ブラウザに表示するとき時間が掛かりすぎます。写真の枚数が多いと全ての画像を表示するまでに数分掛かってしまいます。特に、電話回線で閲覧する人は電話料金も気になりますから、気の短い人だと20秒もしたら「中止(切断)」されてしまいます。②画像の縦横サイズが大き過ぎて(1280×960ドット程度になります)、見づらい画面になります。③表示サイズ:パソコンの画面サイズは様々ですが、横幅(標準)が1280ドット(ディスクトップ)や1024ドット(ノートパソコン)程度です。 ホームページでは、これらの3つの要素を考慮して作成しなければなりません。 | ||||
① ファイルサイズ:通信回線やパソコンの処理能力は、日進月歩で技術革新が進んでいます。光ケーブルが日本の津々浦々まで整備された場合は、そのインフラ整備が解決してくれるでしょう。ただ、「地方の時代」を叫びながら、もう一方で「経済効率(投資対効果)」が重視される昨今にあっては、「津々浦々までの整備」が果たして行われるのか、はなはだ疑問です。 | ||||
② 画像の縦横サイズ:通常は画面の1/3程度の大きさで使われます。画像編集ソフトで実際にブラウザに表示する「大きさ」に縮小するとファイルサイズは1/9に縮小されます。画像ファイルの転送速度やパソコンでの表示速度を短縮できるので、ブラウザで表示するサイズに合わせて、画像の縦横サイズを物理的に縮めて下さい。画質の良い写真の場合は、拡大写真を用意しておけば良いのです。一枚の写真のみを表示する場合は、ファイルサイズを気にする必要はありません。 | ||||
③ 表示サイズ:通常は、画像の縦横サイズを等倍で画面に表示します。写真の表示サイズを変更する場合は、縮小して表示した方が綺麗な画像になります。写真は Jpeg形式で作りますが、このファイルは編集するたびに画質が劣化します。拡大して表示する場合は、劣化した部分も拡大され、醜い画像になります。 | ||||
④ ファイル管理:Jpeg形式のこの欠陥を補う方法は、原画を画質が変質しない bmp形式や png形式にして編集し、でき上がったものを Jpeg形式に変換することで解決できます。原画は、再利用することを考慮し、圧縮版で保存しておきましょう。 | ||||
⑤ 表示サイズ指定のテクニック:画像の表示サイズは、 heigh=384 width=512 などと指定します。これは、ページをブラウザに表示するとき、テキスト部分を先に表示し、その後に画像を表示することになっていて、画面表示が完了するまでの間に起こるレイアウトの乱れを防ぐためです。しかし、縦横比を間違えると画像が歪んでしまいます。これを width=512 と、長辺のみを指定するとブラウザが縦横比を合わせてくれます。作成中のページでは、表示テストを繰り返しますが、その過程での歪も起こりません。画面に表示する大きさが決まった段階で、画像の物理的なサイズも縮めれば良いことになります。 | ||||
⑥ 写真の入れ替え:⑤の表示テクニックは、写真を入れ替えるときも便利です。画像の表示サイズが分かっているので、画像編集ソフトで物理的に縮めるだけで良いのです。デジカメの縦横サイズは印画紙に合わせているので縦横比が同じになることが多いからです。長辺を指定するのは、原画の縦横比が変わった場合でもレイアウトへの影響が少ないからです。でき上がった画像ファイルを同じファイル名にすれば入れ替え作業は完了します。「5年経っても同じ写真」は見る人が飽きてしまいます。 | ||||
|
【イラストの扱い】 | ||||
ページの作成者が作る「イラスト」は、画像(Gif Fileなど)の縦横サイズと、ブラウザに表示する画像の縦横サイズとを一致させます。「縦横比」を変えたり、縮小したりすると輪郭がギザギザになったり、大事な線が消えたりします。
同じイラストを原寸で表示したり、1/2に縮小して表示したりする場合は、①1/2の画像を「24ビット」で作り、②それを「8ビットパレット」に変え、③縦横サイズを2倍に拡大します。④あとで修正する可能性のあるイラストは「24ビット」に戻しておきます。 ②で「8ビットパレット」に変えるのは、「24ビット」のままで2倍に拡大した場合に中間色ができてしまい、ブラウザに表示したときに色合いが変わってしまうからです。「8ビットパレット」に変えると使用できる色数が限定され、中間色を作りません。 ただし、パソコンに標準装備されている  ペイント(Microsoft社)を使用する場合は、2倍に拡大しても中間色を作らないので「8ビットパレット」に変える必要はありません。逆に、大きいイラストを先に作って縮小する場合は、ペイント(Microsoft社)も中間色を作ります。 ペイント(Microsoft社)を使用する場合は、2倍に拡大しても中間色を作らないので「8ビットパレット」に変える必要はありません。逆に、大きいイラストを先に作って縮小する場合は、ペイント(Microsoft社)も中間色を作ります。 | ||||
※ イラストは原画の作成に大変時間が掛かります。地図などを作る場合は、一週間を費やすことも珍しく有りません。苦労して作ったイラストの「画質」が落ちたり、「ギザギザの表示」になるなどの現象は、この労苦を台無しにしてしまいます。違う人が編集過程でこのような現象を起こした場合は、著作権の侵害にもなます。ホームページやイラストは著作物です。 | ||||
※ イラストの原画の管理は、写真よりも厳格にしましょう。ファイル名に作成年月などを付けて、別ファイルとして保存すれば良いのです。このことによって、イラストのタイトルを変えたり、道路の線形を変えるなどの作業が簡単にできるようになります。数秒の手間を惜しんだために、多大な労力を費やすことは「ばかげた」ことです。原画の管理を疎かにするHP管理者は、管理者として不的確です。 | ||||
| ||||
文字色の扱い | ||||
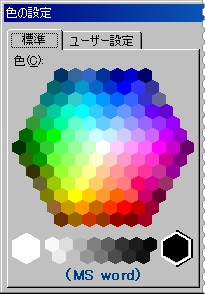
  ホームページを作成する上で、厄介なのが色の設定です。文字色など表に出す色(fore color)は、比較的簡単です。文字色は、「濃い色」を使う場合が多いからです。これとは逆に「薄い色」を使う場合は、背景色を「濃い色」にするので問題はありません。 ホームページを作成する上で、厄介なのが色の設定です。文字色など表に出す色(fore color)は、比較的簡単です。文字色は、「濃い色」を使う場合が多いからです。これとは逆に「薄い色」を使う場合は、背景色を「濃い色」にするので問題はありません。
カラーコードの設定は厄介ですが、「カラーネーム」のページで簡単に調べられます。このページに気に入った色が無い場合は、一太郎(JUST System)や MS Word でも調べられます。 一太郎や MS Word の活用 その方法は、①色を変えたい文字を一太郎や MS Word で書き、②カラーパレットで色を選択し、③その文章を「他形式の保存/開く(H)」(一太郎)や「Web ページとして保存(G)」(MS Word)を選び、④HTML 形式で保存します。 次に⑤テキスト編集用のソフト(  ワードパッド:wordpad、 ワードパッド:wordpad、 メモ帳:notepad、 メモ帳:notepad、 マイフェス:MIFES for Win. など)を使って、一太郎や MS Word で書いた文字(①)を検索します。⑥その文字の前に書かれている style="Color:#ffff00;"(文字色の場合)や style="Background-Color:#ffff00;"(背景色の場合)などの記述がカラーコードです。 マイフェス:MIFES for Win. など)を使って、一太郎や MS Word で書いた文字(①)を検索します。⑥その文字の前に書かれている style="Color:#ffff00;"(文字色の場合)や style="Background-Color:#ffff00;"(背景色の場合)などの記述がカラーコードです。(※ ワードパッドとメモ帳は、Windows に標準装備されているソフトです。) テキスト編集ソフトを探せない場合は、一太郎や MS Word で作ったファイルをブラウザに表示して、メニューバーの「表示(V)」→「ソース(C)」でテキストを表示します。 以上の方法で文字色は設定できます。 | ||||
※ 文字色設定の留意点:「赤」など強烈な色は、特に「注目してもらいたい」箇所に限定するのが良いでしょう。現在公開されている「タグのページ」でも、注意を促す記載が多く見受けられます。ホームページはあくまでも一般大衆に見て貰うものです。品格を保つと同時に、オーソドックスに作るように心がけて下さい。 | ||||
| ||||
背景色の扱い | ||||
特定の文字に背景色を付ける場合は、背景色の濃淡を厳密にする必要もないので、一太郎や MS Word で比較的簡単に設定できます。
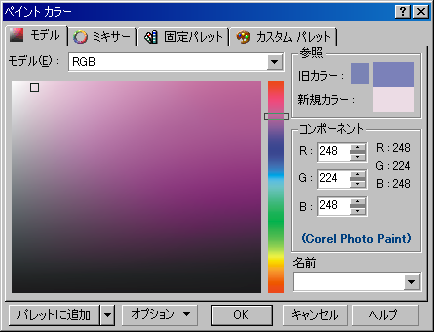
しかし、画面全体の背景色を設定する場合や画面の横幅一杯に背景色を設定する場合などは、画像編集ソフトや一太郎などでの設定画面で見ている「色合い」とブラウザに表示したときの「色合い」とで「差」が出てくるのでの大変です。 これは、設定画面ではパレットなどの「小さなエリア」で「色合い」を判断しているからです。これを「大きなエリア」で表示すると「色濃く」なってしまい、再度設定し直すことになります。画像編集ソフトでの編集画面では、パレットの「色合い」が変わっている場合もあります。例えば、Corel Photo Paint では少し「黒ずんで」見えます。 | ||||
 画像編集ソフトの背景色の扱い 画像編集ソフトの背景色の扱いこれは COREL Photo Paint のカラー設定画面です。色の選択はスライド  で赤系、青系、緑系などの大まかな色を選択し、ポインター で赤系、青系、緑系などの大まかな色を選択し、ポインター で微調整します。「新規カラー:」の色が選択した色で、「コンポーネント」の「R:」・「G:」・「B:」に書かれている数値がカラーコードです。 で微調整します。「新規カラー:」の色が選択した色で、「コンポーネント」の「R:」・「G:」・「B:」に書かれている数値がカラーコードです。
カラーコードの指定方法 このコードを16進に換算すると、ホームページで使用できるカラーコードになります。 右の例では、248=f8、224=e0、248=f8となり、<body>タグや<table>、<tr>、<td>、<th>タグに style属性を追加して、<body style="Background-Color:#f8e0f8;">(ページ全体の背景色)などと指定します。 ※ bgColor属性で指定する方法も有りますが、この属性は html 4.01 では「非推奨」とされています。スタイルシートで指定するよう心がけて下さい。 | ||||
※ この部分は、"Background-Color:#f0e8f0;"を指定しています。「ペイント カラー」ダイアログの「新規カラー:」の右側に表示しているパレットの色と同じですが、表示面積の広い方の背景色は少し濃く表示され、ページ全体の背景色にした場合はかなり濃く見えます。
予想した色より濃い場合は、「コンポーネント」の値を大きくして調整します。 * 色の微調整は、「カラーネーム」のページの「カラー指定のポイント」も参照にして下さい。
* 10進数・16進数の換算表(MS Excel)は、こちらを参考にして下さい。 | ||||
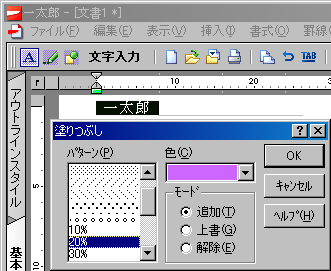
 一太郎で背景色を設定する場合 一太郎で背景色を設定する場合
一太郎は、メニューバーの「書式(O)」→「文字飾り(E)」→「塗りつぶし(N)」で、右の「塗りつぶし」画面を表示します。 「色(C)」の選択欄の▼で背景色を選択し、「パターン(P)」欄の下の方にある「10%」から「100%」を選択します。背景色を設定する文字は長めにすると色の「濃さ」が分かりやすくなります。 薄い色に変える場合は、設定した値を一段ずつ下げていきますが、設定値は10%刻みなので微調整はできません。しかし、文章の一部に背景色を設定する場合は、この方法でも充分でしょう。 作成中のページに、このカラーコード情報を利用する方法は、「文字色の扱い」の「一太郎や MS Word の活用」を参照して下さい。 カラーコードを微調整する場合は、「カラーコードの指定方法」や「10進数・16進数の換算表(MS Excel)」を参照して下さい。 | ||||
 MS Word で背景色を設定する場合 MS Word で背景色を設定する場合
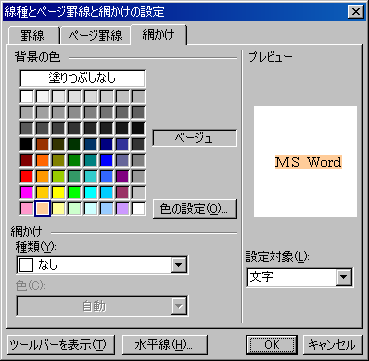
MS Word の背景色(網掛け)は、ツールバーの「文字の網掛け」アイコン 「罫線の網かけ」は、メニューバーの「罫線(A)」→「線種とページ罫線と網かけの設定(B)」をクリックし、[網かけ] タブをクリックします。 文字のみに網掛けする場合は、「種類(Y):」を「なし」にし、「設定対象(L):」を「文字」にして下さい。 「種類(Y):」は、%も選べますが「網掛け」になるだけで、色の濃淡は変わりません。常時プレビューを表示しているの、プレビューで確認しながら作業して下さい。 作成中のページに、このカラーコード情報を利用する方法は、「文字色の扱い」の「一太郎や MS Word の活用」を参照して下さい。 カラーコードを微調整する場合は、「カラーコードの指定方法」や「10進数・と16進数の換算表(MS Excel)」を参照して下さい。 | ||||
ここでは、ホームページエディタなどで見られる若干の問題点を整理してみました。ホームページエディタの特徴は「初心者向け」に作られていて、操作はワープロソフトを扱えることを前提に作られています。ワープロソフトでは、文字にカラー設定をしたり背景色をつけたりできますが、一度設定した色を変更する場合、色の置換機能まで用意しているソフトは見当たりません。
その結果、例えば、タイトル行とサブタイトル行とで文字サイズや文字色を修正し「統一したい」と思っても、一行ずつ「目で追って行き」該当する箇所を修正しなければなりません。ワープロソフトのみを扱う人は「当たり前のことだ」と「怒る」かも知れませんが、我慢してお付き合い下さい。 このことは、ホームページエディタでも同じです。ワープロ感覚で取り扱うことができるエディタとして(あえてワープロソフトを扱う人たちに合わせて)作られているからです。その方が、ホームページの作成で使用する「専門用語」を使わなくても操作できるようになり、ページの作成者(ホームページエディタの利用者)も拡大するからでしょう。 |
|
【一太郎の実例】 |
一太郎で文字装飾を行い、html 形式で保存(save)にした場合の実例を示します。使用した文字装飾は、
 です。文字サイズは 10.5ポイントです。これを、html 形式で保存した場合は、次のように記録されています(文字装飾に関する部分のみ)。 です。文字サイズは 10.5ポイントです。これを、html 形式で保存した場合は、次のように記録されています(文字装飾に関する部分のみ)。 |
<body STYLE="font-size: 1em"> → 標準フォントサイズの指定です。
<DIV> → 記載する必要はありません。 <FONT STYLE="font-size: 0.95em">一太郎、</FONT><FONT STYLE="font-size: 0.95em" COLOR="#008080">一太郎</FONT><FONT STYLE="font-size: 0.95em">、</FONT><FONT STYLE="font-size: 0.95em" COLOR="#008080"><B><U>一太郎</B></U></FONT> → フォントサイズや文字色の設定です。 最後の背景色の設定は「強調文字とアンダーバー」に変えられています。 </DIV> → 記載する必要はありません。  注意 : これは、一太郎2007 ver.1.0 を使用した時に作成されるhtmlファイルの実例です。
注意 : これは、一太郎2007 ver.1.0 を使用した時に作成されるhtmlファイルの実例です。 |
※ <body>タグの"font-size:1em"は、フォントサイズを相対指定するときの記述方法です。基準フォントサイズは、一太郎の「文書スタイル」に登録したフォントサイズが使用され、ヘッダ部に定義されます。なお、10.5ポイントは"font-size:0.95em"に換算されますが、html 形式にしたファイルを一太郎に読み込むと、ツールバーには10.4ポイントと表示します。画面はピクセル単位に換算して表示しますが、端数は切り捨てられるようです。
※ 背景色を設定した箇所は<span>タグを使用するのが一般的です。そこで、
「<B><U>一太郎</B></U>」を「<span style="Background-Color:#efd2ff">一太郎</span>」 に変えると → 一太郎 と表示します。ソフト開発者(JUST System )のミスと思もわれます。 ※ <font>タグは、HTML4.01では非推奨とされています。<span>タグの使用をお薦めします。
※ なお、スタイルシート(style="font-size:0.95em" など)をピリオド型( .fs095em { font-size: 0.95em } )に設定し、style="font-size:0.95em" を class="fs95em" などにすると、フォントサイズの記述ミスを防ぐことができ、本文自体が分かり易くなります。詳細は「スタイルシート(CSS)の使い方」をご覧下さい。 |
|
【MS Word の実例】 |
MS Wordで文字装飾を行い、html 形式で保存(save)にした場合の実例を示します。使用した文字装飾は、
 です。文字サイズは 10.5ポイントです。これを、html 形式で保存した場合は、次のように記録されています(文字装飾に関する部分のみ)。 です。文字サイズは 10.5ポイントです。これを、html 形式で保存した場合は、次のように記録されています(文字装飾に関する部分のみ)。 |
<head><style><!--
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{mso-style-parent:""; margin:0mm;
margin-bottom:.0001pt;text-align:justify;
text-justify:inter-ideograph;
mso-pagination:none; font-size:10.5pt; → フォントサイズの設定です。
mso-bidi-font-size:12.0pt; font-family:Century;
mso-fareast-font-family:"MS 明朝";
mso-bidi-font-family:"Times New Roman";
mso-font-kerning:1.0pt;}
--></style></head>
<body lang=JA style='tab-interval:42.0pt;text-justify-trim:punctuation'>
<div class=Section1 style='layout-grid:18.0pt'>
<p class=MsoNormal> → 文字装飾は次の行からです
<span lang=EN-US style='mso-bidi-font-size:10.5pt;font-family:"MS P明朝"'>
MS Word</span>
<span style='mso-bidi-font-size:10.5pt;font-family:"MS P明朝"'>、
<span lang=EN-US style='color:blue'>MS Word</span>、
<span lang=EN-US style='color:blue;background:#FFCC99'>MS Word<o:p>
</o:p></span></span></p> 注意 : これは、MS Word 2003 を使用した時に作成されるhtmlファイルの実例です。
注意 : これは、MS Word 2003 を使用した時に作成されるhtmlファイルの実例です。 |
このスタイルシートの書き方は、重複が多いため「本文」が分かりづらくなってしまいます。 書き方を、 <SPAN lang=EN-US style='font-size:10.5pt;font-family:"MS P明朝"'>MS Word、 <Span style='color:blue'>MS Word<span style='color:black'>、</span> <span style='backGround:#FFCC99'>MS Word</span></Span></SPAN> と記述すると → MS Word、MS Word、 MS Word となり、同じ結果になります。 |
<span>タグの対応関係は、全体に共通するタグを最初に設定し(緑色の部分でフォントサイズと使用フォントを指定、文字色は黒:初期値)、次に紫色の部分で文字色を青に指定し、次にオリーブ色の部分で「、」を黒に戻します。最後は、赤色の部分で背景色を設定します。ポイントは、終了タグの配置の仕方です。
※ なお、スタイルシート(style='font-size:10.5pt;font-family:"MS P明朝"' など)をピリオド型(.fpt105 { font-size: 10.5pt; font-family: "MS P明朝" } )に設定し、style="...." を class="fpt105" にすると、フォントサイズなどの記述ミスを防ぐことができ、本文自体が分かり易くなります。詳細は「スタイルシート(CSS)の使い方」をご覧下さい。 |
|
【ホームページエディタの体験】 |
タイトルやサブタイトルなどの文字装飾は、全体のバランスの関係で何度も書き直すことがあります。ページの新鮮みを出すために、あえて書き換える場合もあります。ここでは、ホームページエディタの講習会で体験した事例を紹介します。
この講習会で作った自分の html ファイルをテキストエディタで見てみると、 <font size=3 color=#0000ff><font size=+1 color=#00ffff><font size=+1 color=#008888><font size=3 color=#008888>ホームページ 講習会</font></font></font></font>
となっていて、戸惑いました。 新たなページを作成するために講習会に参加したのですが、カラーコードの見方も良く分からない頃のことなので、講習での記述方法を参考にしようとしても解析に時間が掛かることが分かり、テキストエディタで作ることにしました。 何故こんな煩雑な書き方に仕上がったのか、自分で作業した経緯を思い起こして気づいたのは、どんなエディタでも「元に戻す」という機能がついていて、それを可能にする一番確実な方法が「作業経緯をそのまま記録する」ことだと分かりました。 通常はこうした作業経過は、ファイルに保存するときに整理されますが、ホームページエディタは初心者向けに作られていて、ファイルをテキストエディタで直接見ることを「想定していない」ためだと推測しています。 |
|
【ホームページエディタの盲点】 |
ホームページエディタ(一太郎や MS Word もこの中に入ります)の仕組みは、通常のスタイルシートの記述方法などとは別に、そのエディタのみが解釈できるコードをヘッダ部などに記録し、ブラウザでの表示方法と一致させるように作られています。このため、エディタを変えると新しいエディタで表示することもできなくなります。例えば、一太郎で作ったホームページは MS Word では表示できません。逆もまた真なりで、MS Word で作ったページは一太郎では読めません。
集団でページを管理するような場合は、共通のエディタを決めない限り、修正すらできません。所詮他人頼み(エディタ頼み)には限界があると云うことです。 これは、Windows 上で動くソフトは「見かけ上」同じ操作で同じ結果になるようにできていますが、コンピュータ内部での「処理方法」が全く違うからです。例えば、ツールバーでよく見かける「B、U、I」は殆どのエディタに付いていて、そのボタンをクリックすると同じ結果になりますが、画面に表示する際の方法や、ファイルとして記録する方法が違うと云うことです。 どんなエディタで作ったものでも扱えるのは、唯一テキストエディタだけです。テキストエディタは、文字色やイラストなどをそのエディタ上で表示させないためです。 |
テキストエディタもまた弱点はあります。ホームページエディタでは、ワンクリックで強調文字にできますが、テキストエディタでは、「<b>太字</b>」と書かなければなりません。ブラウザが理解できる表現を求められるのです。
この「HTMLを学ぼう」のページは、タグやスタイルシートの基本を学んで、ホームページの作成にも果敢に挑戦することを願って作成しています。 |
一太郎のヘッダ部の記述
<META NAME="JS_DocStyle" CONTENT="21000,29700,0,3000,3000,2741,2740,MS P明朝,MS P明朝,0,388,0,79,40,10,0,525,0,499248,0,2,4">
 注意 : これは、一太郎2007 ver.1.0 を使用した時に作成されるhtmlファイルの実例です。
注意 : これは、一太郎2007 ver.1.0 を使用した時に作成されるhtmlファイルの実例です。 |
MS Word のヘッダ部の記述
<meta name=ProgId content=Word.Document> → 要注意
<meta name=Generator content="Microsoft Word 11"> → 要注意 <meta name=Originator content="Microsoft Word 11"> → 要注意 <link rel=File-List href="coWordTest.files/filelist.xml"> → 要注意 <!--[if gte mso 9]><xml> → 定義 <o:DocumentProperties> * * 中間を省略します * * </xml><![endif]--> → 定義終了 ※ MS Excel から html ファイルを作成した場合も、ほぼ同じ書き方です。
 注意 : これは、MS Word 2003 を使用した時に作成されるhtmlファイルの実例です。
注意 : これは、MS Word 2003 を使用した時に作成されるhtmlファイルの実例です。 |
* MS Word のヘッダ部で「定義」と書いてある行以降は、MS Word(Excel)特有の記述方法で、一行上の <link rel ..... /filelist.xml"> で参照する内容を定義している部分です。ヘッダ部の行が消されていれば、問題は起こりません。残しておくとスタイルシートの参考にできる場合もあります。ただ、非常に長い記述なので参考にしないなら、「定義終了」と書いてある部分まで纏めて消して下さい。 |












