| 画像の境界線を指定する(CSS) | |||||||||||||||
border: ***; | |||||||||||||||
border は、全てのタグ(要素)に適用できます。 | |||||||||||||||
border は、境界線の太さ、色、スタイルをまとめて指定するプロパティです。このプロパティを<img>タグ(要素)に設定すると、画像に境界線を付けることができます。 | |||||||||||||||
img { border: 1px #0000ff solid; }
a img { border: none; } | |||||||||||||||
| |||||||||||||||
* それぞれの値は、半角スペースで区切って記述します。
記述する順序は自由で、必要のない指定は省略できます。(省略した場合は初期値になります) | |||||||||||||||
※ 境界線スタイルの指定を省略すると、境界線が表示されなくなります。境界線を表示する場合は、この指定を省略しないで下さい。 | |||||||||||||||
※ 画像にリンクを設定すると、一般的なブラウザでは自動的に境界線が表示されます。この境界線を消す場合は、<img>タグ(要素)に border: none; を指定します。
例 : <a href="#top"><img src="top.gif" style="border:none;"></a> | |||||||||||||||
* 境界線の指定方法については、「境界線の太さ・色・スタイルをまとめて指定する」をご覧下さい。 | |||||||||||||||
| ★ 使用例とブラウザでの表示 (f1-1)スタイルシートの書き方(基本)は、こちら です。 | |||||||||||||||
| 関連するページ | |||||||||||||||
CSS スタイルシート :境界線の太さ・色・スタイルをまとめて指定する :境界線の太さ・色・スタイルをまとめて指定する | |||||||||||||||
HTML タグページ  :画像の周囲に線を付ける :画像の周囲に線を付ける | |||||||||||||||
| 画像を切り抜く(CSS) | |||||||||||||||||||||||||
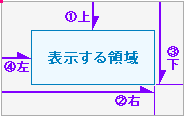
clip: rect(上 右 下 左); | |||||||||||||||||||||||||
clip は、positionプロパティで「absolute」または「fixed」が指定された要素に適用できます。 | |||||||||||||||||||||||||
clip は、要素の切り抜き領域を指定するプロパティです。このプロパティを<img>タグ(要素)に対して設定すると、画像を切り抜くことができます。 | |||||||||||||||||||||||||
img { position: absolute; clip: rect(20px 280px 180px 20px); } | |||||||||||||||||||||||||
| |||||||||||||||||||||||||
【値の指定方法】 | |||||||||||||||||||||||||
| |||||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 (f1-3) | |||||||||||||||||||||||||
| |||||||||||||||||||||||||
| 画像を拡大・縮小する(CSS) | |||||||||||||||||||||||
zoom: 1.5; | |||||||||||||||||||||||
zoom は、全てのタグ(要素)に適用できます。 | |||||||||||||||||||||||
zoom は、拡大・縮小を指定するプロパティです。このプロパティを<img>タグ(要素)に対して設定すると、画像の拡大と縮小を指定できます。 | |||||||||||||||||||||||
img { zoom: 1.2; }
img { zoom: 80%; } | |||||||||||||||||||||||
| |||||||||||||||||||||||
【値の指定方法】 | |||||||||||||||||||||||
| |||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 (f1-4) | |||||||||||||||||||||||
| |||||||||||||||||||||||
| 関連するページ | |||||||||||||||||||||||
HTML タグページ  :画像のサイズを指定する :画像のサイズを指定する | |||||||||||||||||||||||




 :通常の大きさ
:通常の大きさ :間接指定
:間接指定