| リスト全体の余白を調整する(CSS) | |||||||||||||||||||||||||||
margin: ***; padding: ***; | |||||||||||||||||||||||||||
margin は全ての要素(table要素、caption要素以外の表関連要素を除く)に、padding は全ての要素(tr要素、thead要素、tfoot要素、tbody要素、col要素、colgroup要素を除く)に適用できます。 | |||||||||||||||||||||||||||
ul { margin: 0 0 0 1em; padding: 0; }
ol { margin: 0; padding-left: 1.5em; } | |||||||||||||||||||||||||||
| |||||||||||||||||||||||||||
* 数値+単位:値が 0 の場合は単位を省略できます。 | |||||||||||||||||||||||||||
【ブラウザによる余白の違い】 | |||||||||||||||||||||||||||
一般的なブラウザではリストの上下と左側に余白が設定されています。 | |||||||||||||||||||||||||||
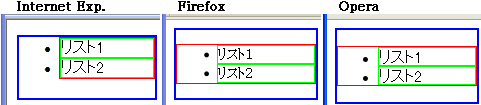
<div style="border: 2px blue solid;"> … 青い境界線(親ボックス)
<ul style="border: 1px red solid;"> … 赤い境界線(リストボックス) <li style="border: 1px lime solid;">リスト1</li> … 緑の境界線(リスト項目) <li style="border: 1px lime solid;">リスト2</li> </ul></div> | |||||||||||||||||||||||||||
表示領域を上のように枠で囲った場合、ブラウザにより上下と左側の余白が次のような違いが出ます。 | |||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||
この余白は、margin と padding で左余白のみを指定することによって、取り除くことができます。
左余白は、少なくともリストマーカー1つ分以上の大きさが必要です。(以下は1つの目安です)
| |||||||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 (e2-1)スタイルシートの書き方(基本)は、こちら です。 | |||||||||||||||||||||||||||
| |||||||||||||||||||||||||||
| 関連するページ | |||||||||||||||||||||||||||
CSS スタイルシート :ボックスのマージン(外側の余白)を指定する :ボックスのマージン(外側の余白)を指定する
CSS スタイルシート  :ボックスのパディング(内側の余白)を指定する :ボックスのパディング(内側の余白)を指定する | |||||||||||||||||||||||||||
|
| 入れ子にしたリストのインデント幅を指定する(CSS) | |||||||||||||||||||||||||||
margin: ***; padding: ***; | |||||||||||||||||||||||||||
margin は全ての要素(table要素、caption要素以外の表関連要素を除く)に、padding は全ての要素(tr要素、thead要素、tfoot要素、tbody要素、col要素、colgroup要素を除く)に適用できます。 | |||||||||||||||||||||||||||
ブラウザでは、入れ子にしたリストはインデント表示されます。このインデントの幅を調整する場合は、入れ子にされたリストに対してマージンとパディングを設定します。 | |||||||||||||||||||||||||||
ul { margin: 0 0 0 1em; padding: 0; }
ol { margin: 0; padding-left: 1.5em; } | |||||||||||||||||||||||||||
* リストの余白指定の詳細は、「リスト全体の余白を調整する」をご覧下さい。 | |||||||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 (e2-2)スタイルシートの書き方(基本)は、こちら です。 | |||||||||||||||||||||||||||
| |||||||||||||||||||||||||||
| 関連するページ | |||||||||||||||||||||||||||
CSS スタイルシート :ボックスのマージン(外側の余白)を指定する :ボックスのマージン(外側の余白)を指定する
CSS スタイルシート  :ボックスのパディング(内側の余白)を指定する :ボックスのパディング(内側の余白)を指定する | |||||||||||||||||||||||||||
|
| リスト項目の間隔を指定する(CSS) | |||||||||||||||||||||||||||
margin-bottom: *px; | |||||||||||||||||||||||||||
margin-bottom は、全てのタグ(要素)に適用できます。ただし、table要素、caption要素以外の表関連要素には適用できません。 | |||||||||||||||||||||||||||
margin-bottom は、下のマージンを指定するプロパティです。このプロパティを<li>タグ(要素)に設定すると、リスト項目の上下間隔を指定できます。 | |||||||||||||||||||||||||||
li { margin-bottom: 5px; } | |||||||||||||||||||||||||||
| |||||||||||||||||||||||||||
* マーカーを背景画像で表示している場合は、margin-bottom ではなく padding-bottom を使用して下さい(マーカーが欠けるのを避けるため)。 | |||||||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 (e2-3)スタイルシートの書き方(基本)は、こちら です。 | |||||||||||||||||||||||||||
| |||||||||||||||||||||||||||
| 関連するページ | |||||||||||||||||||||||||||
CSS スタイルシート :上下左右のマージンを個別に指定する :上下左右のマージンを個別に指定する
CSS スタイルシート  :上下左右のパディングを個別に指定する :上下左右のパディングを個別に指定する | |||||||||||||||||||||||||||
|
| マーカーとテキストの間隔を指定する(CSS) | |||||||||||||||||||||||||||
padding-left: *px; | |||||||||||||||||||||||||||
padding-left は、全てのタグ(要素)に適用できます。ただし、tr要素、thead要素、tfoot要素、tbody要素、col要素、colgroup要素には適用できません。 | |||||||||||||||||||||||||||
padding-left は、左のパディングを指定するプロパティです。このプロパティを<li>タグ(要素)に設定すると、リストマーカーとテキストとの間隔を指定できます。 | |||||||||||||||||||||||||||
li { padding-left: 20px; } | |||||||||||||||||||||||||||
| |||||||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 (e2-4)スタイルシートの書き方(基本)は、こちら です。 | |||||||||||||||||||||||||||
| |||||||||||||||||||||||||||
| 関連するページ | |||||||||||||||||||||||||||
CSS スタイルシート :上下左右のパディングを個別に指定する :上下左右のパディングを個別に指定する | |||||||||||||||||||||||||||
|
| 定義型リストのインデント幅を指定する(CSS) | |||||||||||||||||||||||||||
margin-left: *em; | |||||||||||||||||||||||||||
margin-left は、全てのタグ(要素)に適用できます。ただし、table要素、caption要素以外の表関連要素には適用できません。 | |||||||||||||||||||||||||||
margin-left は、左のマージンを指定するプロパティです。このプロパティを<dd>タグ(要素)に設定すると、定義型リスト(説明部分)のインデント幅を指定できます。 | |||||||||||||||||||||||||||
dd { margin-left: 1em; } | |||||||||||||||||||||||||||
| |||||||||||||||||||||||||||
| ★ 使用例とブラウザでの表示 (e2-5)スタイルシートの書き方(基本)は、こちら です。 | |||||||||||||||||||||||||||
| |||||||||||||||||||||||||||
| 関連するページ | |||||||||||||||||||||||||||
CSS スタイルシート :上下左右のマージンを個別に指定する :上下左右のマージンを個別に指定する | |||||||||||||||||||||||||||
HTML タグページ  :定義型リストを作る :定義型リストを作る | |||||||||||||||||||||||||||
