お気に入りアイコン(ファビコン)の作り方 |
最終更新:March-2011 |
◇お気に入りアイコン - favicon.ico(ファビコン)とは、ブラウザのアドレスバーやお気に入りのリストに表示される、16×16 の小さなアイコンのことです。
◇独自の favicon.ico を設定しておくことで、そのページをブックマークした際に、オリジナルの「お気に入りアイコン」が表示されるようになります。 |
ファビコン作成の流れ |
ファビコン作成の流れは、次の通りです。 |
1.ファビコン用の画像を作成する
ファビコンで使用する画像を作成します。画像サイズは 16×16 や 32×32 など正方形で作成します。作成した画像は、GIF形式やPNG形式等で保存しておきます。 ※ ファビコンには、アニメーションGIFも使用できます。 |
2. ファイル形式をアイコン(*.ico)に変換する
作成した画像は、「アイコン作成ソフト」や「アイコン変換サイト」などでファビコン用の形式に変換します。変換サイトを利用する場合は、次項を参照して下さい。 |
3. ファビコンファイルをアップロードする
ファビコンファイル(favicon.ico)をサーバーにアップロードします。 |
4. タグを設定する
ページの<head>~</head>内に、Linkタグを設定します。 → <link rel="shortcut icon" href="favicon.ico"> |
ファイル形式をアイコン(*.ico)に変換する |
 ここでは「アイコン変換サイト」を利用したファビコンファイルの作成方法を紹介します。 ここでは「アイコン変換サイト」を利用したファビコンファイルの作成方法を紹介します。
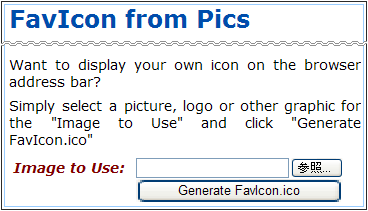
FavIcon from Pics(http://www.html-kit.com/favicon/)にアクセスすると、右図のようなサイトが立ち上がります。 英語版のサイトですが、操作は簡単です。 変換したファビコンファイルは、zip形式でダウンロードし、それを解凍して使用します。 以下に、「変換手順」を示します。 ( 図は 2011/3/1 現在の表示) |
① 画像ファイルの選択 |
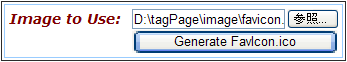
 Image to Use: という入力欄があるので、その項目の「参照」ボタンをクリックし、作成した画像ファイル(*.gif や *.png など)を選択します。 Image to Use: という入力欄があるので、その項目の「参照」ボタンをクリックし、作成した画像ファイル(*.gif や *.png など)を選択します。 |
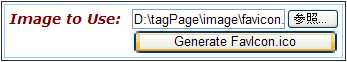
② ファビコンファイルに変換 |
 選択を完了したら、Image to Use:欄下側の「Generate FavIcon.ico」ボタンをクリックします。 → ③preview: を表示します。 選択を完了したら、Image to Use:欄下側の「Generate FavIcon.ico」ボタンをクリックします。 → ③preview: を表示します。 |
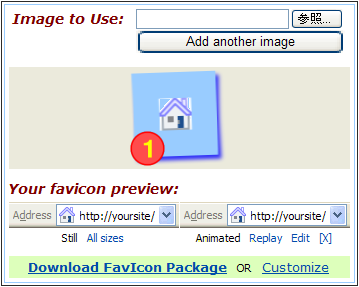
③ ファビコンファイルをダウンロード |
 ファビコンファイルのサンプルを表示したら、「Download FavIcon package」をクリックします。 → ④「ファビコンファイルの保存」を表示します。 ファビコンファイルのサンプルを表示したら、「Download FavIcon package」をクリックします。 → ④「ファビコンファイルの保存」を表示します。※ 複数のファビコンファイルを変換する場合は、「参照」ボタンで画像ファイルを選択し、「Add another image」ボタンをクリックします。
→ preview: に2個目のサンプルを表示します。 |
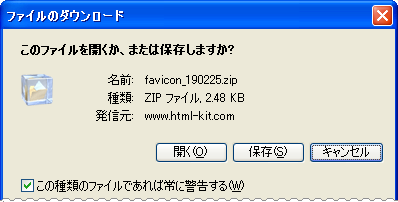
④ ファビコンファイルの保存 |
 確認メッセージを表示したら「保存(S)」ボタンをクリックします。 確認メッセージを表示したら「保存(S)」ボタンをクリックします。※ ダウンロードしたファイルは、zip形式なので解凍ソフトを使ってこのファイルを解凍して下さい。
※ 解凍したファイルの中に favicon.ico などがあり、これがファビコンです。 |
このページは、タグインデックス Site を参考にしました。 Copyright (C) T. F. community home. Since Feb-2011. |