| 画像内に複数リンクを指定する |
<img src="" useMap="#"> <map name=""> <area> |
|
<img>タグ、<map>タグ、<area>タグを組み合わせるとイメージマップを設定できます。イメージマップとは、1つの画像内に複数のリンク先を設定する機能のことです。 |
|
<img src="mapLink.gif" useMap="#mapA">
<map name="mapA">
<area shape="rect" coords="22,11,122,62" href="map1.htm>
</map> |
|
■イメージマップ作成の流れ |
イメージマップは、画像を読み込む<img>タグ、マップを定義する<map>タグ、リンク設定を行う<area>タグで構成されています。 |
- まず、イメージマップに使用する画像を作成し、それを<img>タグで読み込みます。
- <img>タグに useMap="" を追加して、ハッシュ( # )に続けて「マップ名」(半角英数字)を指定します。
- <map>タグに name="" を追加して、2.で使用した「マップ名」を指定します。(このマップ名が画像とリンク先を繋げます。)
- <map>タグで囲んだ部分に、<area>タグを記述します。
- <area>タグに、shape=""(リンク領域の形状)、coords=""(リンク領域の座標)、href=""(リンク先のURL)を追加して、各々の値を設定します。
- 画像内に複数のリンク領域を設定する場合は、領域の数だけ<area>タグを記述します。
|
|
■各タグの詳細設定 |
|
●<img>タグの設定 |
<img src="mapLink.gif" alt="マップ" useMap="#mapA"> |
| src="" |
イメージマップに使用する画像のファイル名を指定 |
| alt="" |
代替えテキストを記述 |
| useMap="" |
ハッシュ( # )に続けてマップ名を指定 |
|
|
●<map>タグの設定 |
<map name="mapA"> 〜 </map> |
| name="" |
<img>タグの useMap="" と同じマップ名を指定 |
|
|
●<area>タグの設定 |
<area shape="rect" coords="22,11,122,62" href="map1.htm" alt="リンク1" > |
| shape="" |
リンク領域の形状を指定 |
| rect | 四角形(初期値) |
| circle | 円形 |
| poly | 多角形 |
| default | 画像全体:リンク領域を指定していないエリア |
| ※defaultの指定は、Internet Exp.では対応していません |
| coords="" |
リンク領域の座標をピクセル数で指定 |
| rect … 左上の角と右下の角のXY座標を指定 |
| circle … 中心点のXY座標と半径を指定 |
| poly … それぞれの角のXY座標を指定 |
| default … coords="" の指定は必要なし |
| href="" |
リンク先ページの文書名を指定 |
| nohref |
リンクを設定しない(リンクを一時中断する時など) |
| alt="" |
代替えテキストを記述 |
|
 HTML4.01では、 alt属性は必須とされています。できるだけ指定して下さい。 |
 <area>タグには、 target属性も指定できます。 shape="" に default を指定した<area>タグは、<area>タグの 最終行に記述します。 |
|
■座標の指定方法 |
リンク領域の形状により、座標の記述方法は異なります。 |
 |
|
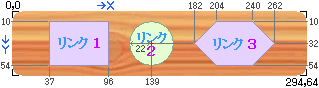
【上記の画像を使用した座標の記述例】 |
※ 座標の指定は、カンマ( , )で区切って記述します。 |
rect(四角形)の場合 … 左上の角と右下の角のXY座標を指定します。
→ coords="37,10, 96,54"(リンク1) |
circle(円形)の場合 … 中心点のXY座標と半径を指定します。
→ coords="139,32, 22"(リンク2) |
poly(多角形)の場合 … それぞれの角のXY座標を指定します。 → coords="182,32, 204,10, 240,10, 262,32, 240,54, 204,54"(リンク3)
※ スタート地点を重ねて終了しても OK です。 |
default の場合 … coords の指定は必要ありません。
※ Internet Exp.など default に対応していない場合は rect で代替えします。
この場合 coords="0,0, 294,64"(画像全体)とし、一番最後の<area>タグに指定します。 |
|
【座標の割り出し方法】 |
座標の割り出しは、画像を編集できるソフトがあれば簡単にできます。Windows の場合は、  ペイント(Microsoft社)でも座標を調べることができます。 |
イメージマップで使用する画像をイメージ編集ソフトで読み込み、マウスで目的の場所をポイントします。ペイント(Microsoft社)の場合は下のタスクバーに座標を表示するので、それをメモしておきます。
求める点の数だけこの作業を繰り返し、リンク領域の座標を割り出します。 |
|
| ★ 使用例とブラウザでの表示 |
|
| 使 用 例 |
|
ブラウザの表示 |
|---|
| |
| <img src="../acc/prv/mapLink.gif" alt="イメージマップ" useMap="#mapA" border=0>
<map name="mapA">
<area shape="rect" coords="37,10, 96,54" href="e4_map-Link.htm#Link1" alt="リンク1" target="bord">
<area shape="circle" coords="139,32, 22" href="e4_map-Link.htm#Link2" alt="リンク2" target="bord">
<area shape="poly" coords="182,32, 204,10, 240,10, 262,32, 240,54, 204,54" href="e4_map-Link.htm#Link3" alt="リンク3" target="bord">
</map> |
リンク1〜3をクリックして下さい。

|
|
|
|
|
|
 へ
へ へ
へ